スマ納めのデザインの全て: コミュニティ大会におけるアートディレクションの難しさについて
27th December 2024
はじめまして、もしくはこんにちは。スマブラコミュニティにおいてはKuroteiとかMasaki Andoとかいう名前でデザイナーとして活動しており、先日行われたコミュニティ大会のスマ納め Smash Awesome!ではデザイナー、アートディレクターとして関わっていました。本記事はスマブラAdvent Calendar 2024の24日目の記事ですが、書いているのは25日の夜。思いっきり投稿が遅れています。とは言えスマ納めが終わって数日、スマ納めまでの2週間は連日深夜までの作業してから日中は労働、スマ納めが終わった後も動画用のサムネイル作成やファイター分布作成などがありバタバタしていたのでご容赦ください。
自己紹介をすると、私は今年の3月からフランス、パリで書体(フォント)デザイナーとして活動しています。スマブラコミュニティでは大学の頃から友達とカジュアルに遊んでいましたが、2020年あたりからソニック使いのKENさんのファンで配信を見始めるようになり、2022年からスコアボードツールのBraceBracketの開発や西武撃をはじめとしたコミュニティ大会のデザインに携わるようになりました。元々実家が岐阜県で、2022年から23年にかけてはイギリスへの留学などもしていましたが、その際もリモートで大会のデザインには関わっており、現在もそのような形です。

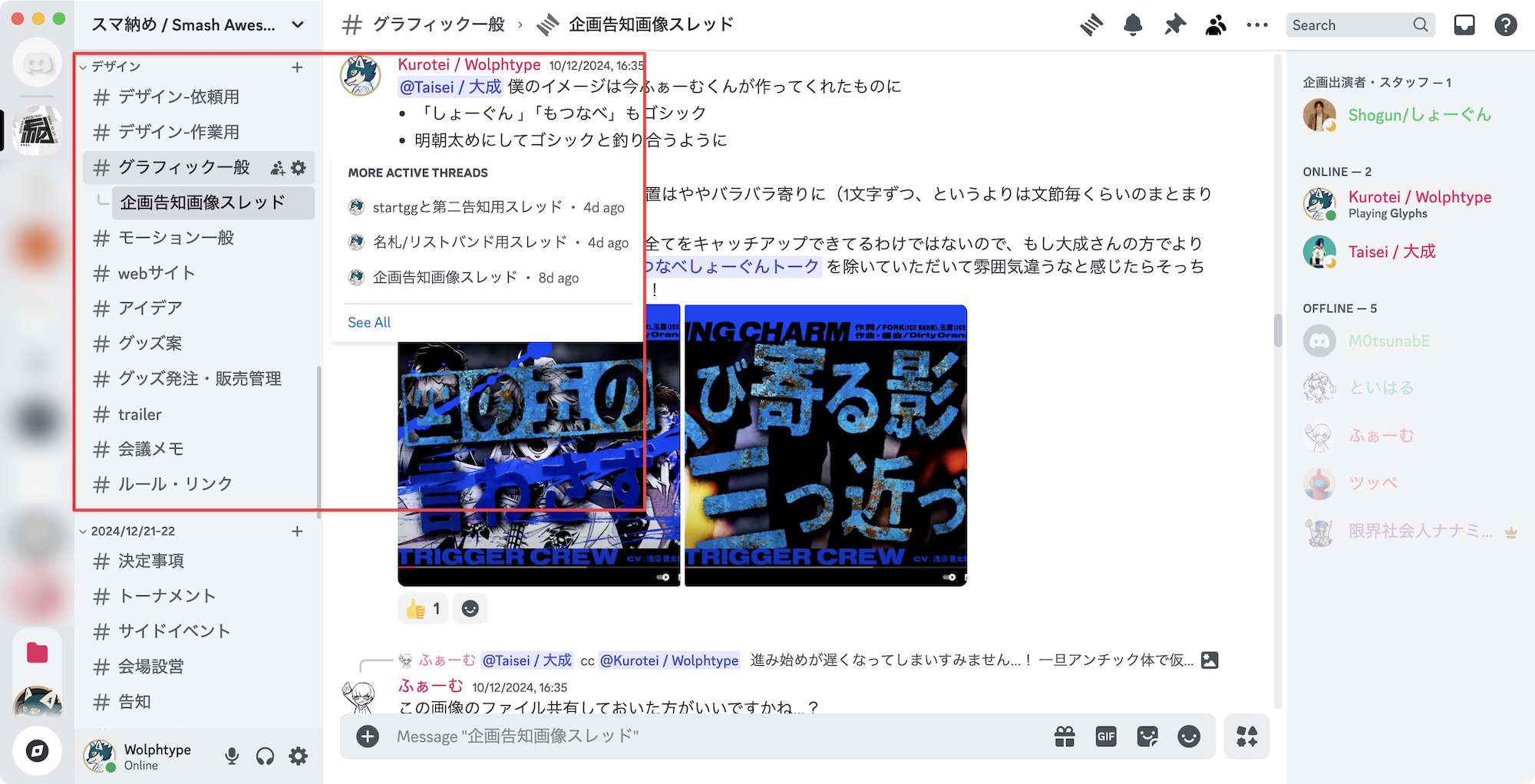
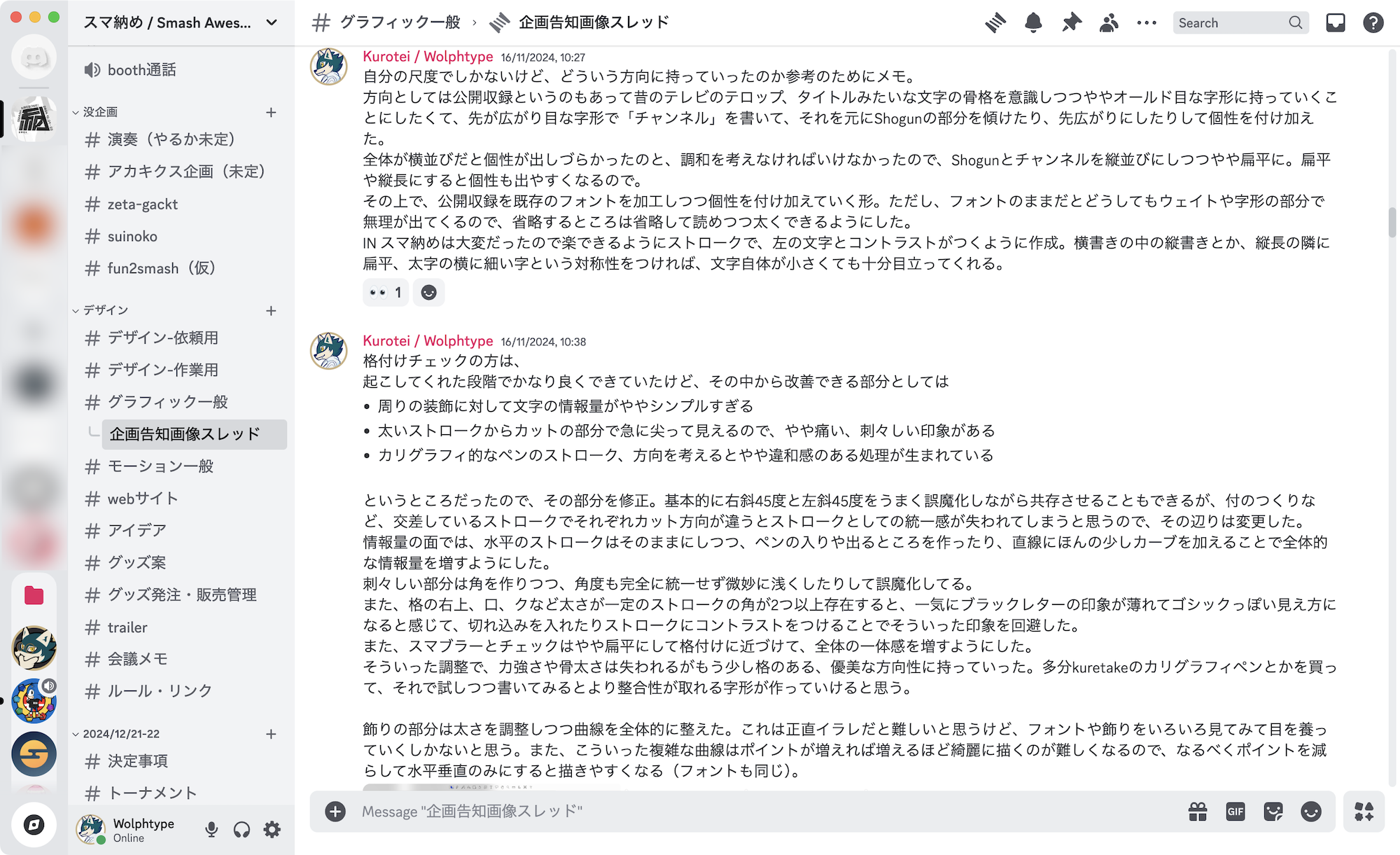
スマ納めはアメリカのSupernovaに近い大会で、日本では珍しくサイドイベントやブースなどに特に力を入れたコミュニティ大会で、同様にデザイン班の仕事も多大なものでした。正直、国内の大会ではここまでデザインするものはなかなかないと思いますし、デザイン班一同(もちろんスタッフ全体も含め)かなり頑張ったと思います。画像はDiscordのデザイン関連のチャンネルですが、一般的な大会なら依頼用とチーム用の2つくらいにまとまると思うので、ここからも頑張り具合が伝わるんじゃないかと。
しかしながら、正直言って今回の制作はめちゃくちゃ大変でした。初めての試みが多くあったのもありますし、自分の至らなさや、コミュニティ大会ならではの難しさから、大規模な座組でのチーム制作ならではの反省点がたくさんあります。今回の記事では制作物を振り返りながら、個人的な反省点や改善点、そしてこれから自分がどう活動していくかを書いていきたいと思います。
P.S. 27日夜、ようやく書き終わりました。スマブラAdvent Calenderでは、スマ納め主催の限界社会人ナナミさんの記事がある他、執筆中にといはるさんの記事も出たため併せて読んでみると面白いのではないかなと。とんでもない長さになってしまったので、以下を参考に読んでいただけたら幸いです。
- スマ納めの裏側が知りたい方: このまま読み進めてください。
- 制作物の画像のみ見たい方: 文章は飛ばし、画像だけ見ていってください。
- 反省点と改善点を読みたい方: 後半から読んでください。
制作物について

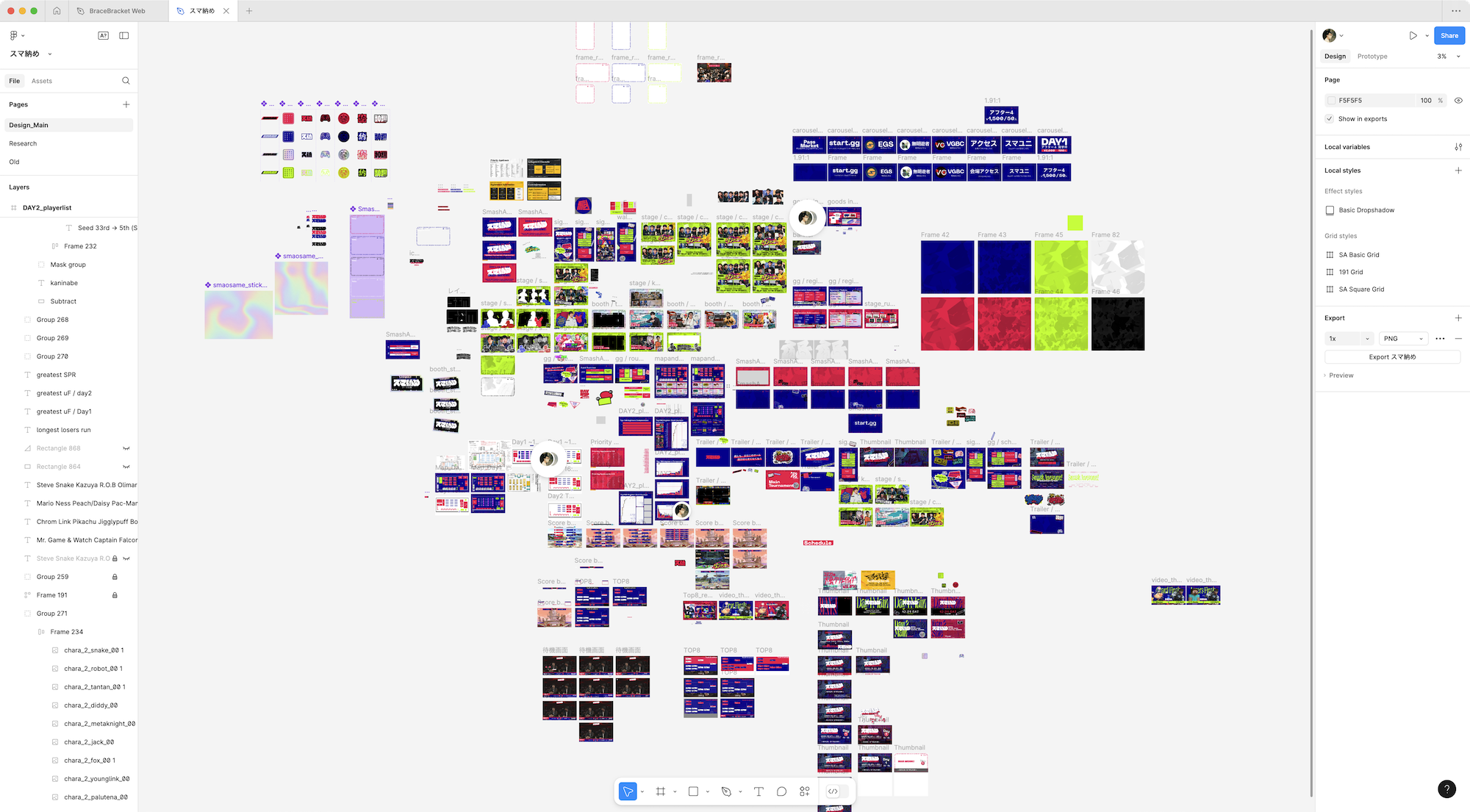
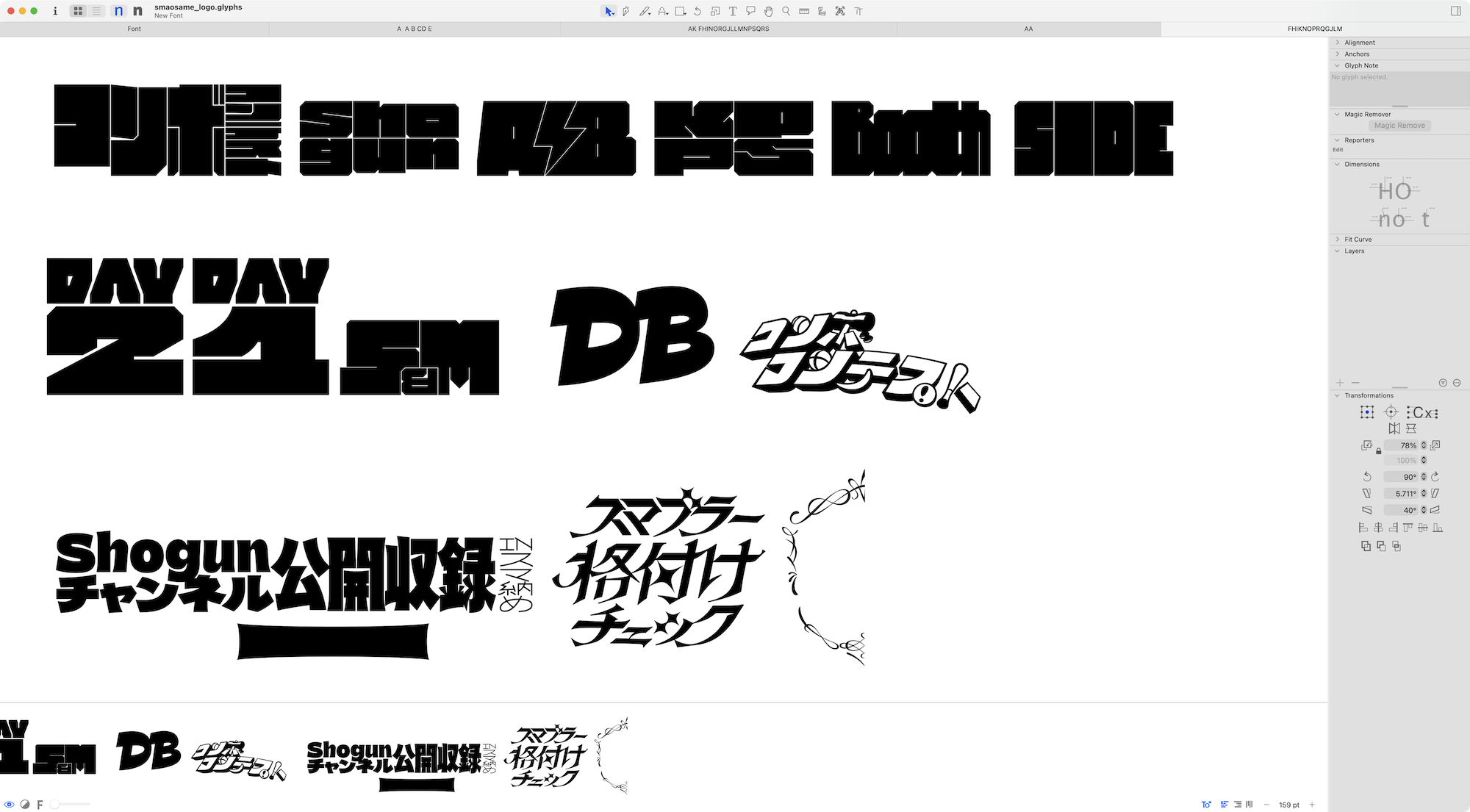
画像はメインで使っていた制作ツールのFigmaのスクリーンショットです。あまりオーガナイズできていないこともありかなりとっ散らかっていますが、制作の苛烈具合が伝わるのではないでしょうか。漏れもあるかもしれませんが、制作物は以下の通りです。
- ロゴタイプ、シンボルマーク、アイコン
- Twitter, startggバナー
- 第一告知
- 第二告知
- スケジュール告知
- 選手参加枠募集
- 見学枠募集
- ステージルール
- ステージ告知画像: コンボコンテスト
- ステージ告知画像: スマブラー格付けチェック(匂わせ、本番)
- ステージ告知画像: Shogunチャンネル公開収録(匂わせ、本番)
- ステージ告知画像: けぷぱせオフライン サイコロアイアンマン
- ステージ告知画像: しょーぐんともつなべが全てをお話しします
- 優先枠告知
- 名札
- リストバンド
- ブースシールラリーのシール(全6種)
- Day2進出シール
- グッズ(Tシャツ、ステッカー)
- グッズ告知
- スコアボード関連(スコアボード、試合間情報、Top8情報)
- 会場サイネージ表示用の画像(メイン画像、スケジュール画像、企画まとめ)
- 配布用スケジュール壁紙
- スマ納めボード
- マップ、ブース説明
- サイドステージ告知
- ブース告知、告知用アイテム
- コンボコンテスト再告知
- コンボコンテストサムネイル
- しょーぐんもつなべ企画お題フォーマット
- リストバンド告知
- シールラリー告知
- サムネイル画像
- トランジション(汎用、試合一般、試合Top8)
- トレーラー
- Top8アタック映像
- 試合動画サムネイル
- Top192ファイター集計
- Twitterカルーセルリンク用の画像
- 写真公開用の透かし
- リザルト
- ロゴアセット
- グラフィティ告知映像
- その他細かい印刷物など
- グッズお品書き、アンケートボード、シールラリー説明、シールラリー受付の装飾、台番号、試合結果報告用紙、立体スマ納め
並べてみるととんでもない量があることが改めて伝わると思います。感慨深いですね。また、今回のデザインチームは以下のツイートを見ていただくのがわかりやすいかと思います(限界社会人ナナミさんとといはるさんはそれぞれ主催と企画担当、Onehaさんと維漣さんはグラフィティの招待アーティストなので、デザインチームとはまた違いますが。)
スマ納め/SmashAwasome!2024
— スマ納め / Smash Awesome! (@SmashAwesome) December 22, 2024
【Organizer】
限界社会人ナナミ @takatou0711
デザインチーム🎨
【Art Director🐾】
Kurotei/Masaki Ando @wolphtype
【Planner/Copy Writer】
といはる @toiharuka
【Motion Designer】
Sqkurq/さくら @Sqkurq__
【Movie Editor】
Akame/アカメ @ak4_m3
⇩ 👇️ ㊦ pic.twitter.com/URluTGCawz
参加の経緯
時は遡って9月2日。自分が2022年のEGSの配信番組であったスマ納めのロゴタイプとサムネイルを作っていたため、そのつながりで最初にEGSのてんぷらさんから、「年末にスマ納めという名前の大会をやるため、リソースとモチベーションがあれば汎用の告知スライドテンプレートを作って欲しい」という依頼をいただきました。
その後、スマ納めのDiscordサーバーに入った時は、正直なところ今のような動きをするつもりはありませんでした。実のところここ1年で自分のスマブラコミュニティへのモチベーションの低下をかなり感じており、今年は大会もKENさんのでているもの以外は殆ど見ておらず、時差もあってKEN配信もあまり見ていない状態。SFLなどは熱中して観ていたものの、そもそも「配信」という文化への熱が冷め気味でした。しかし、限界社会人ナナミさん(以下ナナミさん)の「できるだけ大型大会で慣れ親しんだスタッフではなく、新しいスタッフを呼ぶ」というスタッフ集めの方針と、現在デザインで参加するメンバーがふぁーむくんとツッペさん、そしてスマサーで活動しているものの大きなコミュニティ大会でのデザイン経験がないなーさんとおじょーさんと聞いて、次の2点の理由からもう少し踏み込んで参加することにしました。
まず一点目として、私は信条として自分がロゴを作った大会は、大会すべてのクリエイティブに責任を持ちたいと思っています。ロゴタイプは大会の顔と言える存在ですし、可能ならデザインに参加し、ずっとでなくともフォーマット作りやスコアボード制作など根幹の部分は作りたいと考えています。
そして二点目は、シンプルに参加メンバーがおそらく多岐にわたる制作物を作りきれるだろうか、という不安や心配でした。老婆心ではありましたが、学生デザイナー複数人で足並みやトーンを揃えるのはなかなか難しいのではないか、という気持ちもあったため、最低限のディレクション(フィードバック、パブリッシュ前のチェック)を行いたいと申し出ました。まあ、もちろんそれだけで済むはずはなかったのですが…
今回の自分の役割と、制作の上で気をつけたこと
ADであり、PMであり、Dであり、他部門とのコミュニケーションも行う
私の今回の役割を表すのならこのようになると思います。アートディレクターとして、自分があまりタスクを持つことはせず、チームのデザイナーへの方向性の指示出しやサポート、制作物のフィードバックを行う。(やる予定はなかったものの、結果として)デザイナーとしてデザインをする。プロジェクトマネージャーとして、デザインチームが持っているタスクやその締め切りを管理し、重要度などを見極めながらチームに割り振り、適宜確認を行う。そしてデザインチームの顔として、他部門とのコミュニケーションも積極的に行なっていました。
というのも、一般的にコミュニティ大会ではデザイン部門は他の部門に対してある種隷属するような形になることも少なくないと思います。一方、今回はスタッフの中で作りたいもの、やりたいことが渋滞しているような状態でした。そのため、実現可能性や予算、モチベーションなどを加味した上で、クリエイティブの方向性のみならず「何を作るのか/何を作らないのか」「これはやりたい/これはやりたくない」といったことも、はっきりと言うことを意識していました。すなわち、「デザイン部門は他の部門と立場として対等である」というスタンスです。(らーめん再遊記を読みましょう・もちろんデザイン部門は手下!みたいに認識している人はいないと思います。結果的にそうなることもあるというだけで)。
これだけの役割を兼任するのは素直に大変でしたし、納期を取りこぼしそうになったり、それを自分でカバーしたりといったことも一度や二度ではありませんでした。自分の所属している会社が残業がなく、たまにリモート出勤もできるためなんとかなりましたが、本来この兼任は避けるべきなのは間違いありません。
ルールの策定
そして、チームの制作が始まるにあたって、まず複数人で作業を進める上でのルールを書き起こしました。ルールというと堅苦しいですが、実際のところはコミュニケーションを円滑に進めるための決まり、心構えといったものです。以下は原文そのままの引用です。
## ルールというかお願い
### 基本的な考え方
- 円滑に・余裕を持ってを目標にしています
- 特に今回は運営サイドもデザイナーも人数が多いので、統一感を担保すること・コミュニケーションをスムーズにすることを特に重視しています。二度手間やすれ違いによるロスを極力減らすのが目的です。
- なるべくなら徹夜はしたくないし、納期の一週間前くらいに納めたい。健康が一番!
- デザインには才能があるかもしれないけど、コミュニケーションは誰でもできるので、できるところからやっていこうという僕の思考に基づいています
### Discord
- 報連相がやっぱり大事!
- 毎週金曜日に進捗報告をお願いします。無理に進捗を出す必要はないので、やってないならやってない、詰まっているなら詰まっているで素直に報告してもらえると助かります(怒らないので!)。大会が近くなかったら火曜・金曜の週2にします。金曜日に設定してるのは、最悪土日でリカバリーできるからです。
- 全体会議に出欠つけといてね〜みたいなメッセージはリアクションでOKですが、返信が欲しそうなメッセージについては極力リアクションではなくメッセージで返信をお願いします。リアクションだといつ反応があったのかわかりづらくなってしまうし、発言者が確認しにくる手間が増えてしまいます。
- 返信は早ければ早い方がいいです!フィードバックが返ってきた時や何かをお願いされた時、出先などで作業はできなくても返信はできる場合は「後で返信します」「返ってからやります」などまず返信をしてもらえると助かります。
- 特に運営サイドから自分の担当に関する質問などがきたらなる早で返信できると🙆
- 「金曜までにやります」「〇〇日に一回見せます」と自分で宣言したら、たとえできてなくてもその日には一旦見せてもらえると助かります。なんなら、前日に「行けそう」「むずそう」だけでも教えてもらえるととても助かります。特にクリエイターあるあるなのですが、「うまくいってないからうまく行くまで何も連絡しないまま締め切りを過ぎて時間が経っていく…」という状態に陥りがちです(自分もよくやりました…)。タスクを抱えたまま連絡が取れなくなるのが一番心配になるので、早くリカバリーをするためにも一度見せてもらえると助かります。人数がいる分、早く教えてもらえればなんとかできることも多いので!( https://x.com/tatsdesign/status/1826853453194559961 ←師匠 やっぱり現場でも報連相大事です)
- また、急に予定が入った、体調を崩したみたいなときも気軽に教えてください。
- TwitterやYoutube、Instagramでもこのデザイン、取り入れられそうだな〜というのがあったら アイデア に気軽に投げちゃってください。(がっつりやるリサーチについてはFigmaでやります。後述)
- 他のメンバーの制作物にはポジティブな反応、フィードバックを積極的にしていきましょう!
### Figma
- 基本的にコンポーネントが使える場合はコンポーネントを使い、色に関してもパレットにあるものはパレットから使ってください。その方が元データに変更があった場合変更に強いデータ作りができます。
- Variables, Auto Layoutなどやや複雑な機能がありますが、覚えておくと便利なので一回見てみるのがいい感じです。Figma、イラレでも機能ややり方がわからないときはとりあえず5分くらいググってみて、わからなかったら聞いてみてください(わからないから都度聞くと回答する側の時間を取るし、かといって一日中調べてるとそれはそれでロスになる)
- こういった複雑な機能はFigma・Illustartor問わず使っていくと思います。主に効率化と非破壊な編集(直しがきく編集)、全体のブレをなくすといった目的です。
- Figma上のデザインのフィードバックはFigmaのコメント機能を使います。コメントの内容を修正した後もコメントは消さないようにし、コメントした人が修正を確認したらアーカイブするようにします。
- コメントでわかりづらい場合はスクリーンショットなどで修正指示を行うのもGoodです。MacならCleanshot Xが便利です。iPhoneやiPadのスクーンショットも⭕️。(画像参照)文字だけの修正指示は誤解を生む可能性もあるので、うまく使い分けましょう。
- リサーチはFigmaのResearchページで行います。どんどんはっつけていきましょう。ダウンロードしたものをまとめてドラッグ&ドロップでも、都度画像コピーペーストでも。
### データ・進捗管理
- Google Driveで基本的なデータ管理を行います。 可能ならDriveのアプリをインストールして、パソコン上でフォルダとして扱えるとなお良いです。
- 基本Figmaでのデザインが多くなると思うのであまり使わないとは思いますが、
- psd_ai: aiデータやpsdデータなどの作業ファイルを置く場所です。それらで使った画像などの配置データは必ずこのフォルダ内のLinksフォルダ内に入れておいてください。(入稿直前にリンク切れして連絡取れないとか起こると最悪なことになります)
- preview: 作業途中の状態をデザインチームないし運営サイドに共有する時に一時的に書き出す際に使うフォルダです。ここに書き出したものは本番では使いません。
- delivery: デザインが完成したら書き出す、本番用のフォルダです。とりあえずここから画像を持ってくれば間違いがない、という状態が望ましく、一回書き出したものは極力修正しないようにしたいです。運営サイドに完成した画像を渡すときも、画像をそのままDiscordに投げるのではなくここに書き出したもののリンクを投げた方が確実です。
- 複数人で担当しているaiファイルなどがあるときは、「今から作業します」「保存しました」などの連絡をDiscordで行うと、作業内容のコンフリクトで事故る確率が減ります。
- start.gg画像配置用にGitHubを覚えてもらうかもしれません。それはその時になったら教えます。
- 進捗管理はFigmaとスプレッドシートで行います。Figma上では5つのステータスがあり(画像参照)、1. Not Started / 2. In Progress / 3. Feedback / 4. Checking / 5. Doneとなっています。それぞれ、1. 未着手の状態/2. 担当者が作業している状態/3. メンバー(主に俺)のフィードバック待ち/4. 運営サイドの依頼者に確認してもらってる状態/5. 完了 という形です。
- スプレッドシートの状態管理はFigmaのものにリサーチが加わっています。どちらの進捗管理も、可能ならしっかりと変更してもらえると助かります。フィードバックを行ったら一旦作業中の状態に戻すので、何度か進捗管理は行き来する状態になります(どっちにボールがある状態かをはっきりさせるため)。
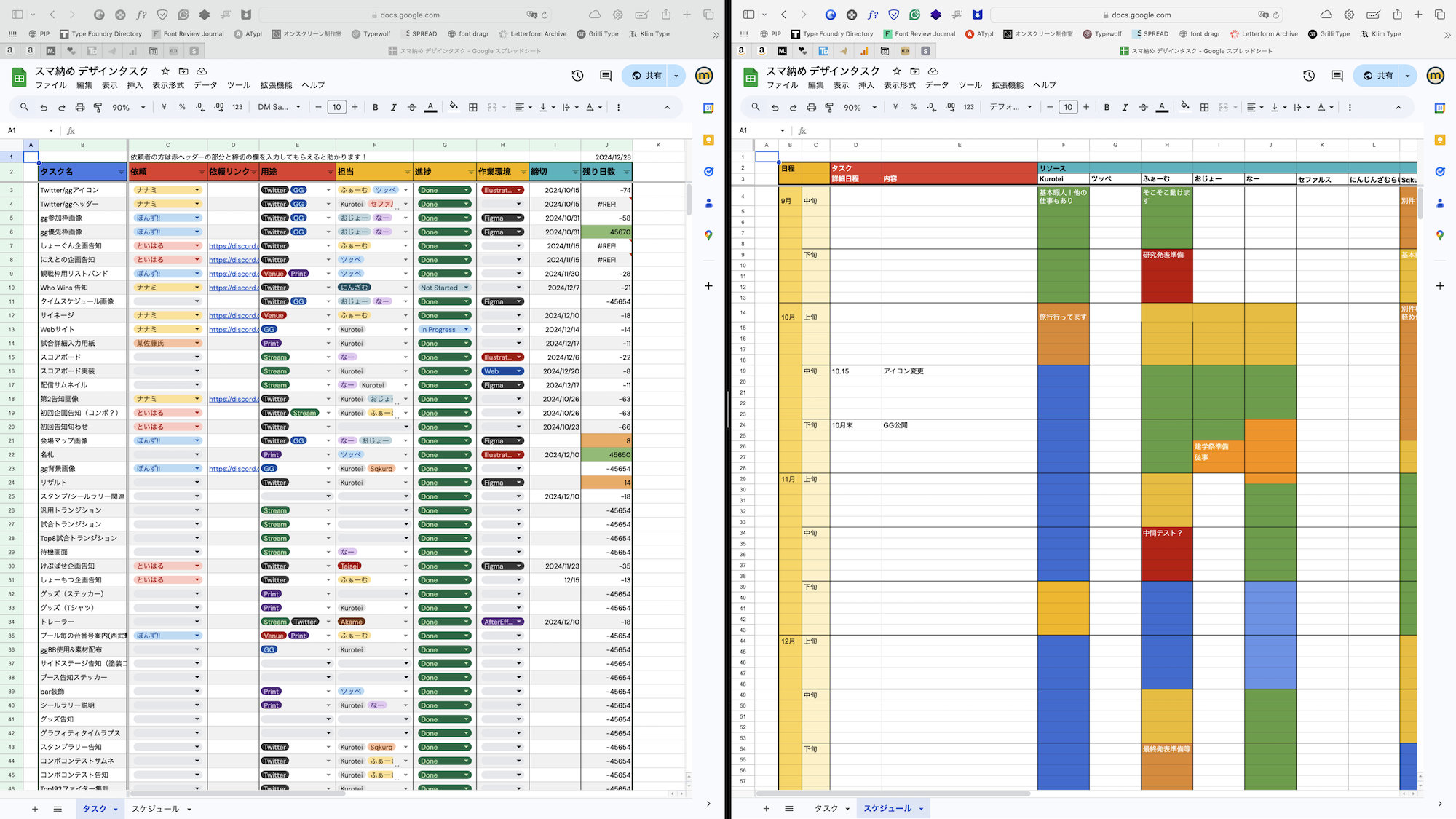
- スプレッドシートの他の項目に関しては見たまんまです。
長々と書いてしまいましたが、僕のやり方で効率が悪いところがあったり、こっちの方が良くね?みたいなものがあったら気軽に教えてください。良いものを余裕もって作るためによろしくお願いします!
非常に長いルールではありますが、他の部門の人にも結構評判が良かったです。今後も直しつつも使っていけたらと思っています。
タスク表とスケジュール表の作成

他の部門の人が制作物を依頼するときに記入できるよう、また担当者や締切を把握できるようタスク表を用意しました。また、それぞれに仕事を振る際に参考にするため、各々のざっくりした忙しさを記入するスケジュール表も作りました。これらはタスク表に関してはそこそこ機能したとは思いますが、スケジュール表は正直あまり機能しなかったと感じています。
そもそもの部分として、自分は「メンバーのモチベーションを落とさないこと」をかなり重視しています。そして、「モチベーションを落とさないこと」は、「しっかりやる」こととトレードオフの関係にあると考えています。定期的な進捗報告、どれくらい動けるかの把握は「しっかりやる」ための策であり、こういったお仕事感が出てしまうものはかなり慎重に、程度を見極めながら行なったつもりです。正直なところ、進捗報告は作業した日毎、なんなら毎日行ってほしいし、動ける時は毎週日単位で知りたい。しかし、プライベートとお仕事感、モチベーションのバランスを取ろうとした結果、以上のような形に落ち着きました。とはいえこの部分は反省点が大いにあるので、反省点のセクションに後述します。
制作物と流れ
ようやく制作物の説明に入ります。時系列順に、制作物とメンバー、制作において意識したポイントや思い出を語りつつ。
方向性

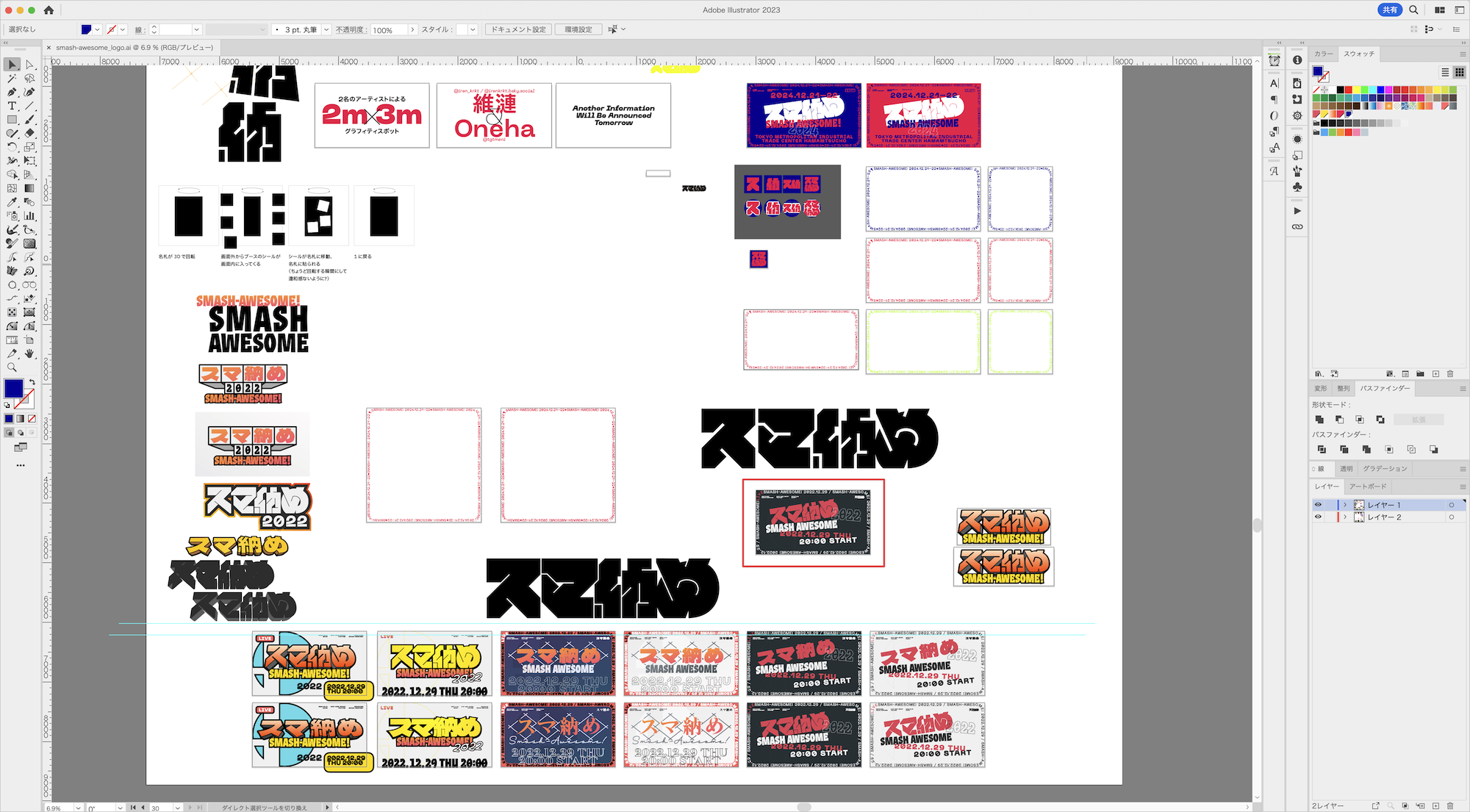
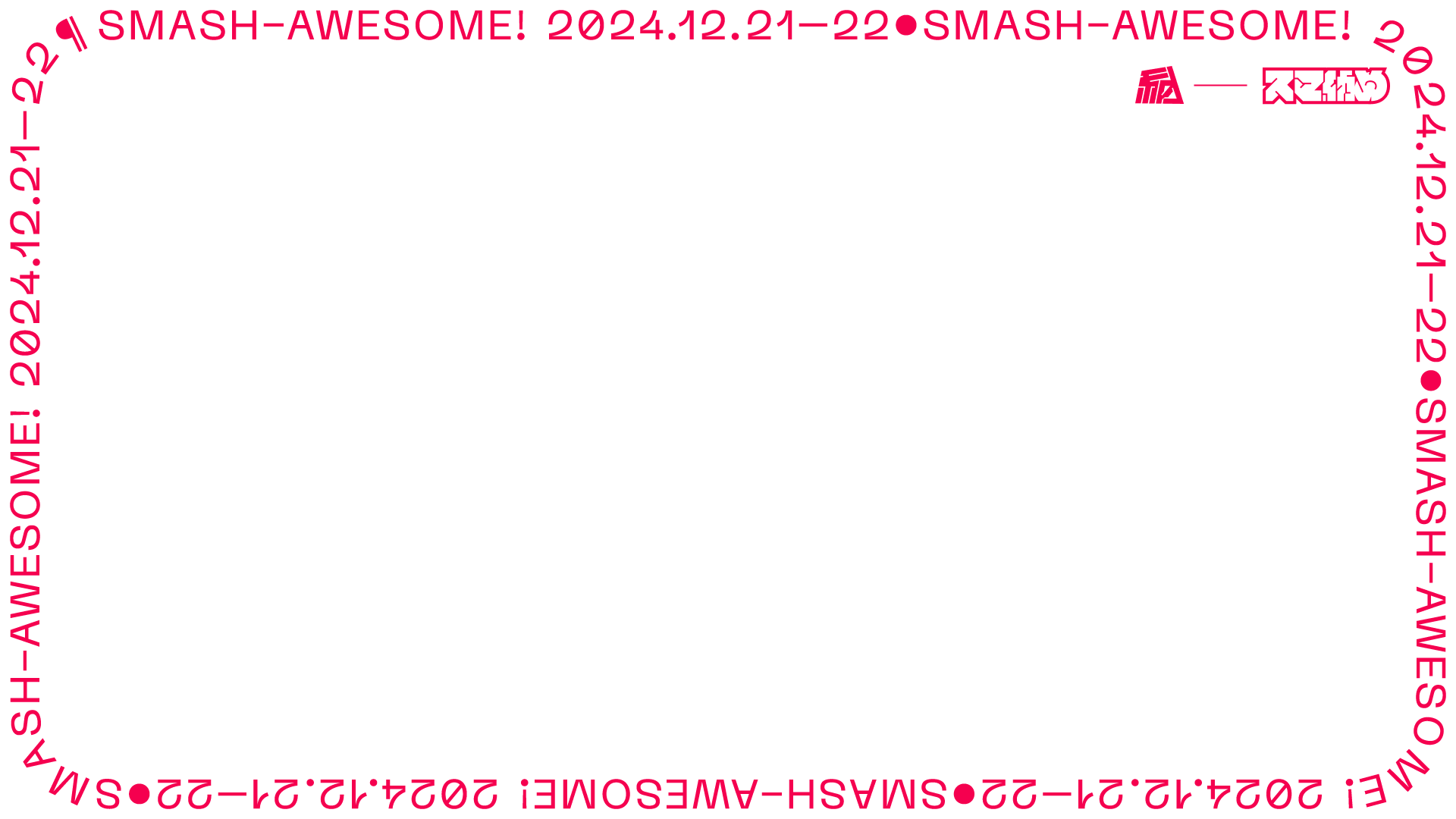
2022年のスマ納めの制作では、自分が迷走してしまったために大量のバリエーションができてしまっていました。てんぷらさんと話し合う中で、前回のものを使い回すよりも、その中の黒ベースに赤いロゴタイプ、角丸の文字フレームが入っているものがいいのではないか、とお互い考えていて、その方向で進めることが決まりました。この頃自分がどんなことを考えていたかわかりませんが、この角丸フレームはかなり気に入っています。
しかし、てんぷらさんの方ではカラーリングが篝火に近しくなってしまうのではないか、という懸念を受け、背景色を青に変更しました。篝火の祭事的であり、厳かな雰囲気の炎というよりは、年末の宵を想起させつつも、新年の日の出に向かうビビッドなパーティーのようなイメージに寄せています。

なお、今回のためにこのフレームは若干調整しており、このフレームは“SMASH-AWESOME! 2024.12.21–22”の繰り返しなのですが、繰り返しの区切りを大きい黒丸に変更し、かつ左上の最後の部分はパラグラフ記号(¶)にしています。この記号は中世に段落を区切ることを示すために使われたもので、「SPは終わっても、スマブラコミュニティは次に続く」「2024年が終わっても、2025年に続く」といった意味を込めました。このフレームはのちに1:1比率や名札の比率、1.91:1などの比率にも使いまわされたのですが、Illustartorのパス上文字ツールの仕様上、角丸の部分にかかっている文字のみ文字間が広くなってしまうため、それらを調整しつつ、全体のトラッキングを調整して長さを合わせる、といった手間があり、そのあたりは自分で作ることになりました。
ロゴタイプ (9.7)

実はロゴタイプは2022年のものから少し変更しています。正直なところ、今見返すと2022年のロゴタイプは少し拙く、中途半端なところがありました。クオリティを向上させるため、より極端な方向に持っていくべく、「成熟」の意味も込めて極太な方向に寄せています。
しかしながら、これだけ太くホワイトスペースが狭いと小さいスペースでは読むのが困難になることも容易に想像できます。そのため、書体デザインにおけるオプティカル・スケーリングの考え方を導入し、小さいサイズ用のロゴタイプも制作しています。これらは実際の制作においても使い分けていますし、極太の造形はその後の制作物の造形にも生かされていきました。
ただ…このロゴを改めて見ると、まあ使いやすいかでいったら微妙なところはあります(笑)。左側が直線でカットされているのに対して、右側は円弧の形状なので中央揃えをする時はやや気を使う必要がありますし、「め」そのものの字形はもっと練り直せそうな気がします。もし次があるならば、マイナーアップデートは繰り返していきたいところです。また、一緒に合わせている欧文フォントはJust Another Foundryの書体で、Adobe FontsにもあるZalamander Capsという書体です。この書体は最終的なスマ納めの雰囲気にあっているのかというとわかりませんが、2022年の頃から使っていた書体なのでそのまま続投しました。
なお、後述するシンボルや、ロゴタイプはstartggでアセットとしてpngとaiの形で公開しています。これは西武撃の頃からの取り組みで、プロゲーミングチームや大会後の動画などに使われることを想定していますが、まあ使われたり使われなかったりといった感じです。
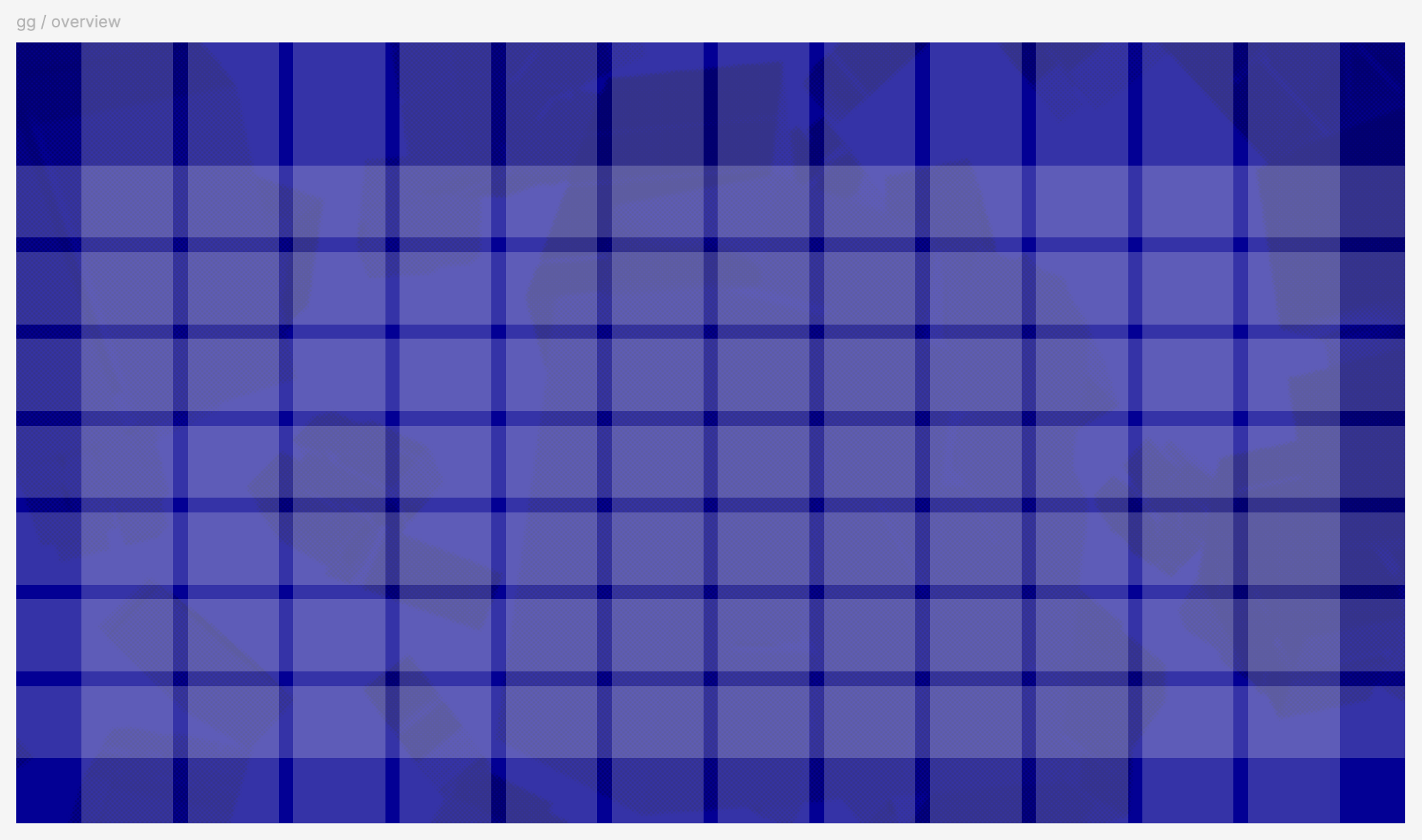
Figmaのグリッドとフォーマット (9.8)
私は基本的にスマブラ関連のデザイン制作ではツールとしてFigmaを用いています。最初はIllustratorを使っていましたが、複数人での同時編集ができ、アートボード上にコメントをすることができ、使い回すこと、フォーマット化することを基本方針としているFigmaはミスが生じづらく、非常に今回のようなチーム制作に向いていると思っています(新しく入る人がIllustratorを持っていない、かつ高いという原因もあります)。

そして、制作が始まる際にまず私が行うのがデザインのためのグリッドとフォーマットの作成です。グリッドは要素を配置するためのガイドとして使われるもので、レイアウトにある種の制約を加えることでデザインをしやすく、また複数人でデザインを行った際も統一感を保ちやすくなります。一方で、グリッドの制約によってデザインの自由度が落ちることもあるので、どこまで守るか、守らないかというのも難しくまた醍醐味ではあるのですが。グリッドはWebでも行われるように、横を12分割することでさまざまなレイアウトに対応できます。6:6で2分割、4:4:4で3分割、3:3:3:3で4分割…といった具合です。特に今回は背景にボックスを敷くレイアウトが多かったので、情報の羅列になるグッズ紹介や参加枠告知では有効でした。


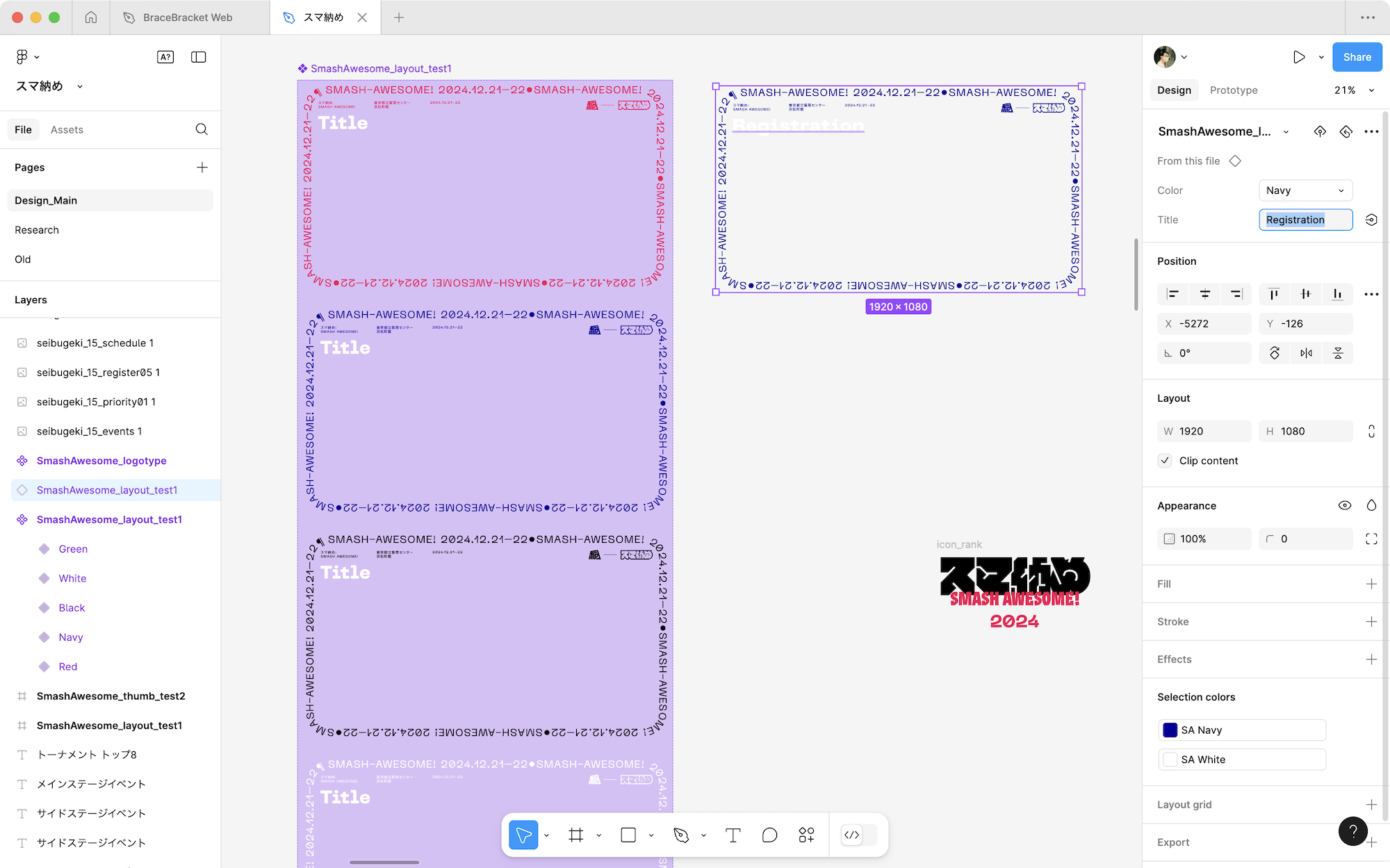
そしてフォーマットは、今回の特徴的な要素である角丸フォーマットにロゴタイプとのちに作ったシンボルマーク、会場や日付の情報、そしてスライドのタイトルが入れられるようになっています。Figmaの非常に優れたところはこのようなフォーマットをコンポーネント化し、Variables(変数)機能を使うことで、カラーバリエーションやコンポーネント内のテキストを簡単に打ち替えられるようにできることです。これらの機能によって、レイアウトはそのままにパラメータを変更できるため、いつの間にか動かしてしまっていた、ずれてしまっていた、一つの要素だけ変更し忘れていた…というミスを徹底的に排除することができます。自分はこういったフォーマットを結構作り込む上大体入れる要素が毎回同じなので、私のデザインだとわかってしまうこともあるかもしれませんね。
なお、最初の方のフォーマットは僕のミスで左上の開催日が2022年になっていました。コンポーネントになっているからこそ、親のコンポーネントが間違っているとそれを使う全てでミスります。ちゃんと確認しましょう。
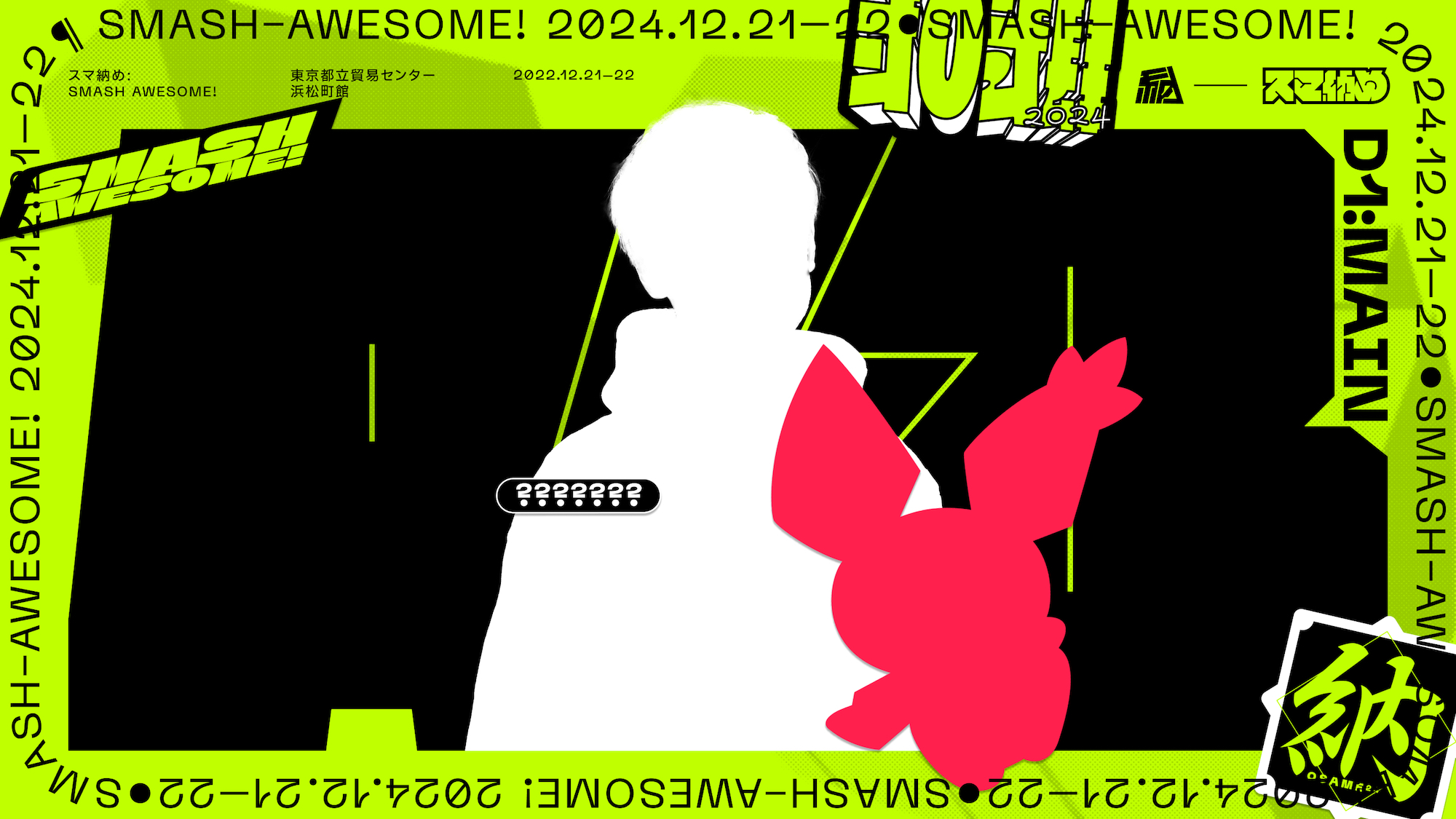
第1告知(9.8)


ウメブラで告知を出すとのことで、最初に作ったのがこちらの画像でした。この時は制作時には文化祭というキーワードはなく、自分のイメージのみで構成していますが、骨子はあまり大きくは変わっていないのではないかと思います。“768 Main Tournament〜”のところに見られる矩形の角をカットするあしらいはロゴタイプの造形を取り入れてこの頃から使っており、終盤まで使っていくことになりました。
また、同様に今後のデザインの参考とすべく参加枠のデザインも仮で作りました。この時のデザインはあしらいが少なく、ステッカー要素もなく、背景にテクスチャもかかっておらず、かなりシンプルな印象だと思います。Twitterも同時に始動する必要があったため、ロゴタイプのオプティカルスケーリングを利用して仮アイコンも作成しました。その後、ツイートの際にといはるさんが「文化祭」というキーワードを生み出し、そこから流れが変わっていくことになります。
リサーチ

ウメブラ終了後、作るものがまだあまり固まりきっていなかったのもあり、リサーチの時間を長めにとりました。自分は西武撃の時からリサーチという工程はかなり重要視しています。自分がグラフィックデザイナーとして勤務していた頃からリサーチは多めに行っていたというのもありますし、アイデアをパクるのではなく、世間でどういった見せ方や表現が受け入れられているのかを知ること。そして、それをどのようにスマ納めの雰囲気と組み合わせ、新しいものを作っていくのかという、表現や感性の幅を広げる目的があります。
今後の制作物でも都度リサーチは必要となっていく工程なので、リサーチの方法を覚えてもらうためにも、メンバーにゲーム関係やライブ関係のイベントの告知、またアイコンのアイデアなどを集めてもらいました。普段個人ならばこういったものはEagleというアプリで、複数人ならばDropbox Paperで集めているのですが、今回はFigmaにリサーチ用のページを作りそこにまとめています(とはいえ、ロードに時間かかったりするのでベストかといったらそうではないかも)。
シンボルマークとアイコン (10.23)

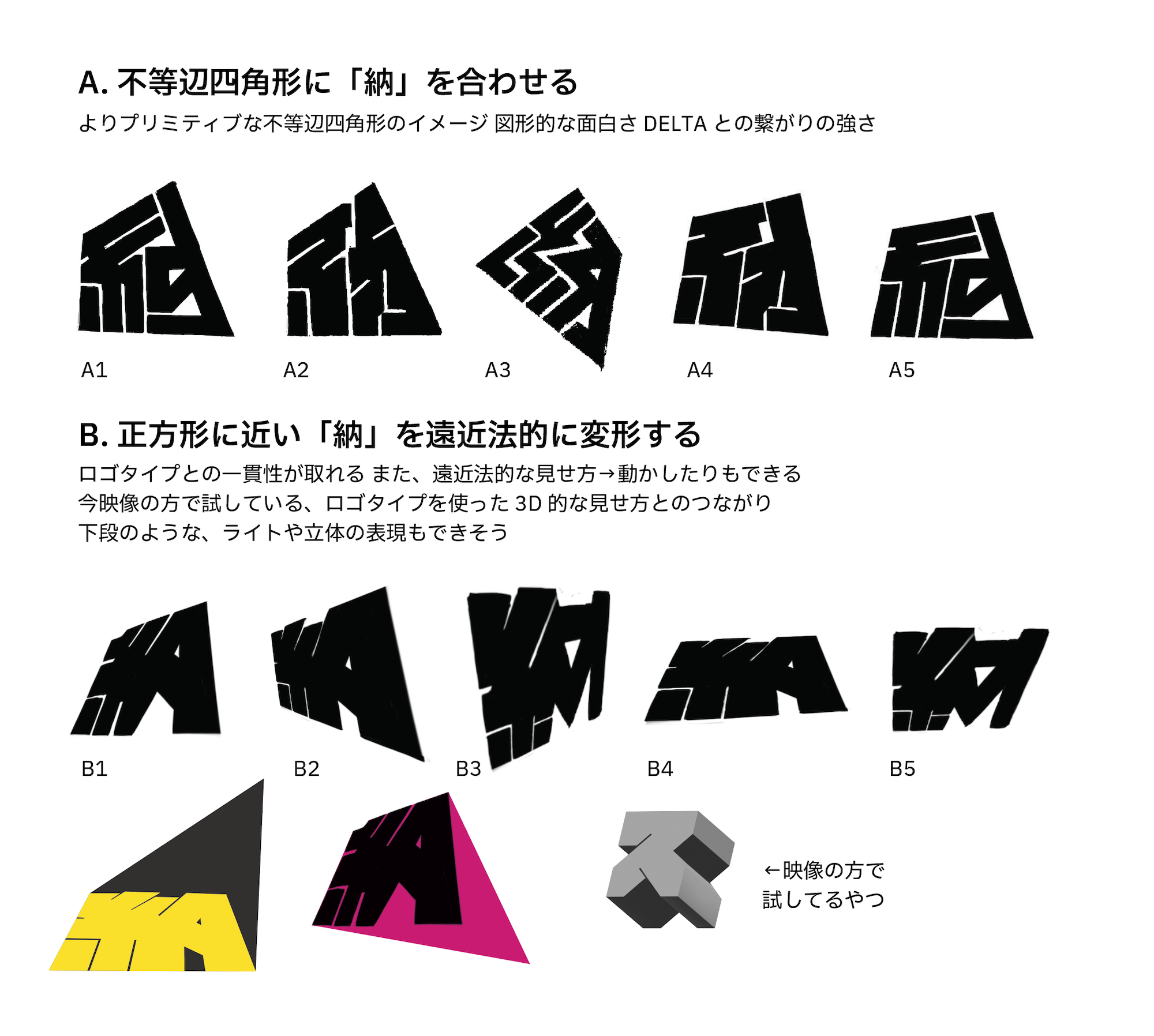
次に制作を依頼されたのは、Twitterとstartggに設定するアイコンでした。僕自身の意見を述べると、自分は大会のシンボルマークはなくてもいいと思っていて、ロゴタイプを置くだけでも良いと考えてはいるのですが、象徴になるものが欲しい、そしてできれば不等辺四角形を使ってDeltaに繋がりを持たせて欲しいというリクエストを受け、制作することになりました。

制作にあたっては、不等辺四角形という要望をクリアするため、1. 長方形に収めた「納」にパースをかけて変形する 2. 不等辺四角形に合わせて「納」を描く という2つの方向性を考え、それぞれふぁーむくんとツッペさんに依頼しました。そしていくつか案を出してもらい、フィードバックなどもしたのち提案したところ、後者の反応が良かったためそちらで進めることになりました。
アートの方向性の違いの表面化
この時、同時に第2告知も制作していたのですが、この辺りから徐々にナナミさんやといはるさんが抱いているアートのイメージと、僕のイメージがずれていることを感じていました。
お二人は第1告知で生み出された「文化祭」というワードを強く重視しており、そのワードに伴ってよりリアル・クラフト寄りな質感の追加、手作り感のあるごちゃっとした印象や手書きの文字などを強く押し出すのがいいのではないか、という意見をいただきました。対して僕は、質感を加えるのはともかく、「手作り感のある印象」「手書きの文字を押し出す」という方向に寄せることにはかなり懸念を感じていたというか、以下の2つの理由から反対でした。
1つ目の理由として、このスマ納めという大会がスマブラSPの競技シーンの総括、終活という役割を見据えていたことです。私はスマブラの競技シーンのコミュニティへ参画したのは2022年からで、大会などを見始めたのも2020年なのでfor以前のことはわかりませんが、篝火の進化などを見ても分かる通り、スマブラSPの競技シーンにおいて大会のクリエイティブ面が大幅に進化したことは間違いなく、そんな中競技シーンを総括する大会でわざと「拙さ」のようなものを表現するのは嫌でした。もちろん手作り感とかっこよさは同居できるものだとは思いますが、それをチームで作り上げるのは相当難しいと感じていましたし、しっかりとスマ納めを「かっこいい」大会にしたかったのです。
そして2つ目の理由は、現実的に手書き感や質感のあるデザインをしようとするとデザインのプロセスにおける効率がかなり悪くなります。こういった告知画像のデザインは基本的にベクターベースで作業していますが、画像のテクスチャをかけたり、アウトラインを荒らしたりするとその分レイヤーやデータ量が増え、作業がしづらくなりますし、こういったラフなデザインをするときはパターンをいくつか出さないと「あ、これ使い回してるな」とすぐバレます。これは西武撃の制作の際に強く感じていて、初期の西武撃のデザインでは長方形の輪郭をラフにした上で個別にテクスチャ画像をクリッピングしていたのですが、データがめちゃくちゃ重くなるわ揃えづらくなるわで大変な思いをしました。また、手書きの文字は描く人の個性が強く表れるので、描く人を統一したり描き方のルールを定めたりするのも大変だろうといった事情もありました。
そう言いつつも、私が第1告知周りで作っていた、色数が少なく、シンプルでパキッとしたデザインやカラーリングが文化祭というワードと噛み合わないのもまた事実でした。そのため、どうにかいい落とし所を作れないかと試行錯誤していきました。
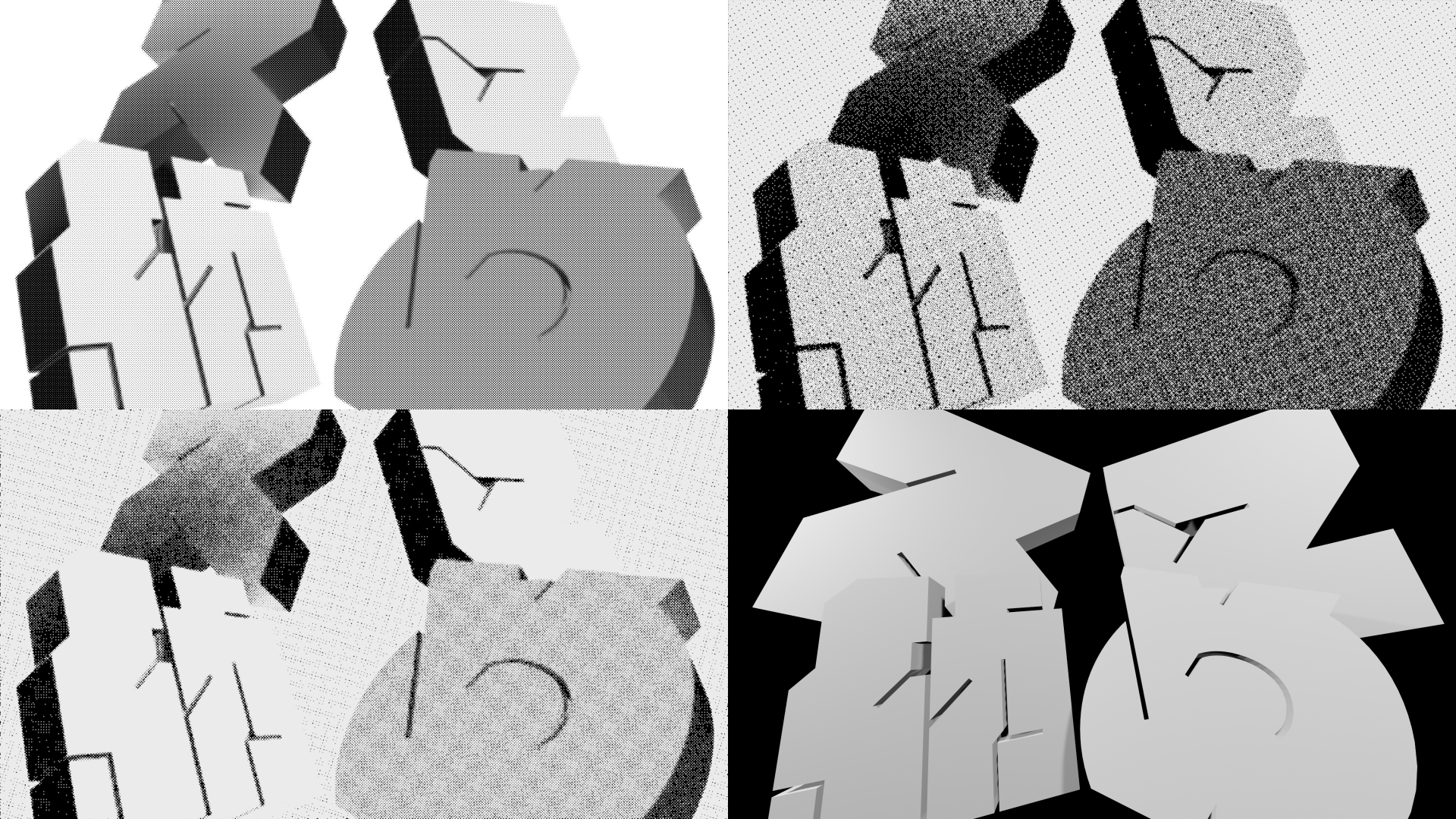
まず、モーションデザイナーとして入ってくれていたさくらさんにスマ納めのロゴタイプの造形を活かし、それらを3Dに起こした上でさまざまなルックを試してもらい、背景に用いることのできる汎用的な2D素材を作ってもらいました。結果としてハーフトーンのものを採用し、いくつかレイアウトを作ってもらい、画像によってバリエーションが出せるようにしています。次に僕の方で画像の装飾要素としてステッカーのような要素を軽く作りました。これらは過去の素材や新規の素材で一日で作ったものでしたが、カラバリ展開をすることで単調さが薄くなるようにしています。

そしてさらに、画像に載せる要素へ細かいディティール、あしらいをつけ、ドロップシャドウをかけたり細かく要素を回転することで、若干見た目をリアル寄りに近づけています。背景のみに質感を付与し、その上に載せる要素にはつけないことで、ある程度効率を保ちつつデジタルとフィジカルの間を狙ったかっこよさを出せたのではないかと思います(余談ですが、装飾のステッカー要素はもちろんコンポーネント化してカラバリを選べるようにし、ドロップシャドウに関してもスタイルを登録することでチームで制作してもブレが起こらないようにしています)。

この方向性の転換によって現在のスタイルが決まり、双方が納得した状態で進めることができました。ステッカーを画面ごとに3枚貼るルールを作ったためにやや画面がごちゃつくという難点はありましたが。アイコンに関しては、アイコンのみマジックで書いたような濃度の差が出る質感を付与しています。参加者サーバーやTwitterは青地に赤のものを使っていますが、大会運営サーバーの方は白地に黒を採用しており、こちらは特別感があってお気に入りです。
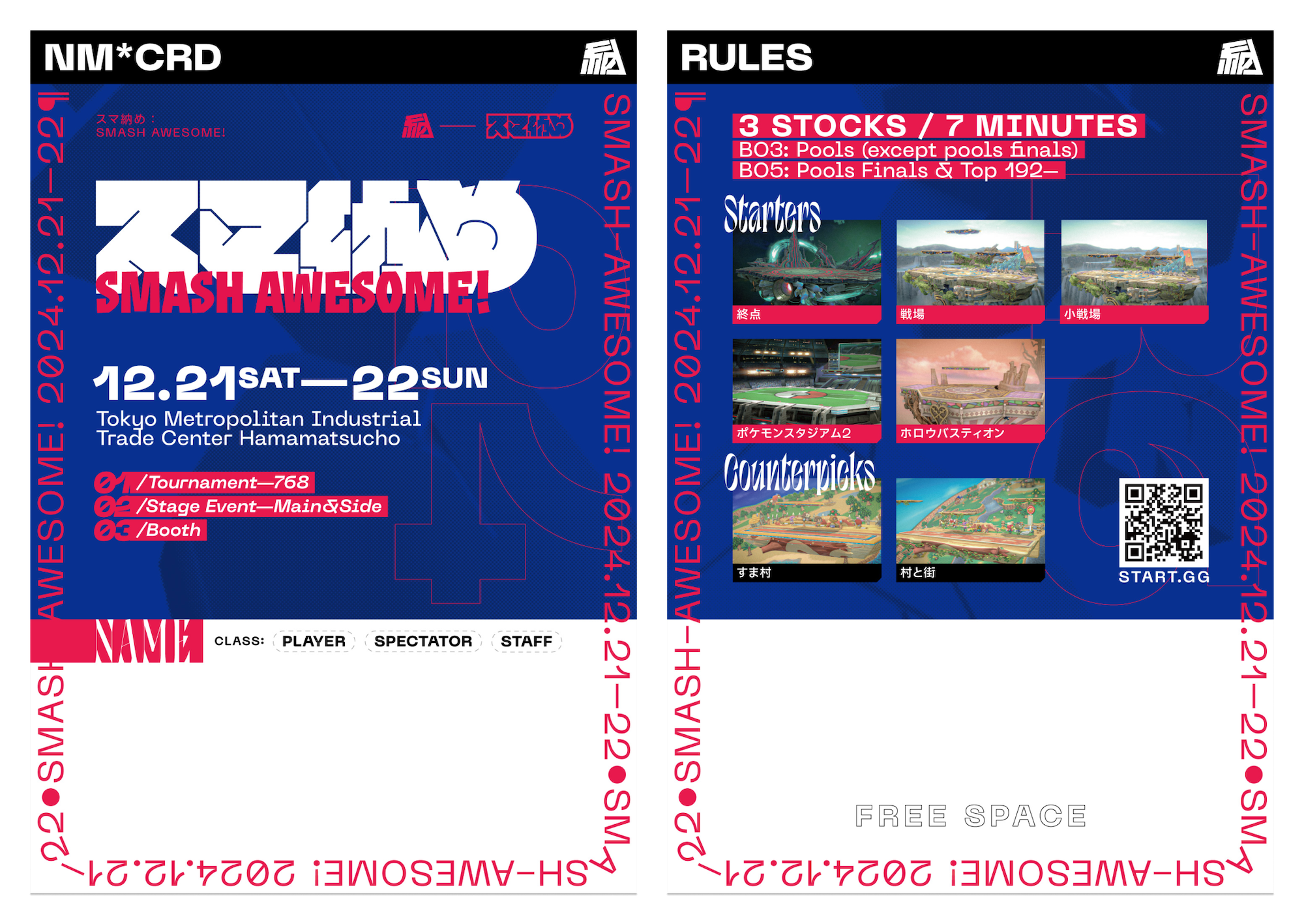
第2告知、スケジュール告知、選手参加枠募集、見学枠募集、ステージルール (10.26)





アイコンと同時に進めていたのがこれらの告知画像です。それぞれ、第2告知とスケジュールはおじょーさん、選手参加枠・見学枠・ステージルールははなーさんにお願いしていました。これらは前回の告知だけではスマ納めがどういう大会がわからないのではないか、という懸念があったため、よりスマ納めのコンセプトを説明しつつ、トーナメントもちゃんとやることを示すために重要な制作物でした。
第2告知に関しては、僕が最初にカチッとしたイメージのラフを大雑把に作っていたのですが、その後といはるさんとツッペさんが通話の中でよりスマ納めらしい形を作ってくれたので、それをベースに進めていきました。しかし、今思えばこれらの画像はおじょーさんとなーさんにとってはかなり難しいお題になってしまったと思います。なぜなら、シンボルマークなどのプリミティブな造形を作り上げていく作業に対して、これらの告知画像はよりスマ納めのディティール感や雰囲気を重視して作る必要がありますが、この時点では僕でさえそれらを固めきれていない状態だったからです。
最終的にこれらの告知に関しては私の方で仕上げる形になりましたが、結果としてスマ納め全体のあしらいや雰囲気を固めることができました。また、コンボコンテストの告知画像を作る必要があったこともあり、この時点でスマ納め全体=青、トーナメント=赤、ステージイベント=黄緑、ブース=ホログラム、というカラースキームが固まりました。色を設定する上で考えなくてはならない事項に印刷に適した色かどうか、というものがあります。青と赤は印刷に出やすい色ですが、黄緑などの蛍光色は印刷で出しづらいですし、ましてやホログラムは素材そのものによって発生する色です。しかし、ステージイベントやブースに関しては印刷物はほとんど生じないことを想定していたため、こういったデジタルならではの色選択ができたと思います。
バナー画像 (11.11)

バナー画像はセファルスさんに存分に腕を奮っていただきました。自分自身、セファルスさんに同仕事を振るべきか悩んでいたのですが(詳細は後述)、ナナミさんが文化祭の雰囲気を出すのにセファルスさんのコラージュ表現が合うのではないかとご提案いただき、お願いした形です。結果、セファルスさんがスマ納めの雰囲気に合う賑やかな雰囲気の画像を作成してくださり、その上に僕が文字情報を載せることで良い形に仕上がりました。
しかし、とりあえず仮のバナーをstartggに掲載→その後選手参加の直前に本バナーを掲載としたこと、また第2告知に仮バナーを一緒に投稿したために、OGPの更新が間に合わず選手の“I just registered…”のツイートのOGP画像が仮バナーになってしまったり、選手が動画に使う画像が仮バナーになってしまったのはスケジュール調整やコミュニケーションのミスだったので反省していて、「仮」は作らないほうがいいと感じました。
ステージ告知画像: コンボコンテスト (10.27)


上述の第2告知などと一緒にDeltaにて公開されたものが初めてのステージ告知、コンボコンテストです。今だから言えるのですが、コンボコンテストの告知画像制作は時間があったのにも関わらず自分の怠慢によりあまり時間をかけられず、形にはなったものの、もっと詰められるところも多々あったと感じており、申し訳ない気持ちです(しかも背景テクスチャやステッカー素材も入れ忘れている)。というのも、10/17に発売されたメタファー:リファンタジオにどハマりしてしまい、仕事と睡眠と食事、スマ納めの作業時間以外はひたすらメタファーに捧げていました(結果2週間半でプレイ時間84時間でクリアしました。割ってみればどんだけやっていたかが分かると思います)。

コンボコンテストをはじめとした告知画像は、非常に多くの要素が重なり合ってできています。1つ目に、大抵の人が気づかないポイントではありますが、写真をはめ込んでいる枠は全てそれぞれのステージ企画用に描き起こしています。画像はロゴタイプをはじめとした文字制作に使っていたソフトウェアのGlyphsのスクリーンショットです。元々の理想としては告知画像を十数秒適度の動画として出したいと考えており、こういった文字はモーションに使えるのではないかと考えていました。結果として進行が遅れたり、モーション班の余裕から実現には至りませんでしたが。ただ、Shogunチャンネル公開収録やスマブラー格付けチェックでは告知予告としてシルエットの状態で一度ツイートしたのですが、その時にはうまく機能したのではないかなと。
また、2つ目にこれらの告知で使っている出演者の写真は全て過去の大会で大会カメラマンが撮影したものから探してきています。正直これがめちゃくちゃキツかった。元々出演者の画像は各ステージの代表者に提出をお願いしており、厳しければこちらが大会写真から探します、とお伝えしていたのですが、時間がないなどの都合で数枚いただいた以外は最終的にほぼ全てのステージ企画でこちらから探すことになりました。
そもそも写真を探すのがとても大変でした。ふぁーむくんとツッペさんにお願いしてひたすらスマブラカメラマンの過去のアルバム投稿を遡り、いくつか候補を出し、それのRAWファイルをいただく。そしてそれからLightroomで色調を全員分合わせ、Photoshopで人ごとに切り抜き配置するという作業工程があり、この作業工程は率直に効果に対して労力があまり見合わなかったなと感じています。結果告知画像はかなりイキイキした画面になったとは思いますが、来年が仮にあるとしたらこれを継続するのは厳しいでしょう。スマブラ大会カメラマンの人物写真の総合データベース、機械学習による顔仕分け付きみたいなのが欲しくなります。コンボコンテストにおけるオムさんとライトさん、Shogunチャンネル公開収録におけるShutonさんとミーヤーさんは僕がたまたま昨年の西武撃と篝火で撮影した写真が使えたため多少楽はできたのはせめてもの救いでした。
また、各企画には顔となるファイターを一人定めています。スマブラ内の撮影に関してはふぁーむくんがかなり手慣れていたので、セファルスさんにいただいたアイデアのもと、ルイージの即死コンボをステッカー化しています。こちらに関しては、スクリーンショットそのままだと解像度が足りないこともあり、無理やり拡大してからハーフトーン処理をすることで画質を誤魔化しています。
こんな感じでかなり大変なステージ告知画像でしたが、これが今後いくつも続いていくことになります。コンボコンテスト自体は参加者ごとにコンセプトの違う、面白いコンボがたくさん見れて良かったです。
パンフレット・Webサイト
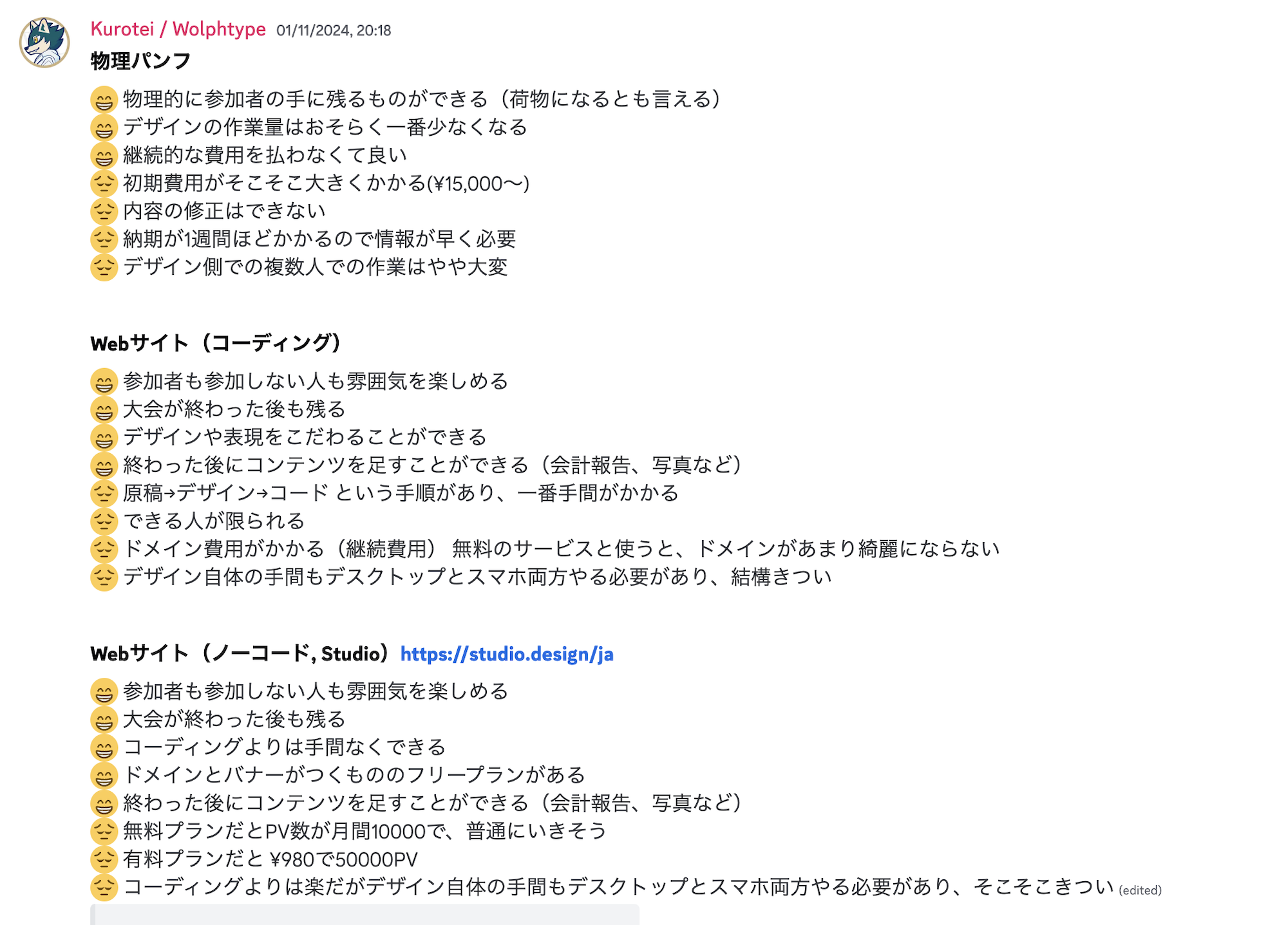
スマ納めの発信をよく見てくださっている方には「え?そんなのなかったけど…」と思われることでしょう。それもそもはず、これら二つは実現しませんでした。元々ナナミさんからはパンフレット(実際にはA4巻三つ折りか観音折りのリーフレットのようなもの)を依頼されていました。しかし、検討するにつれ「ステージやブースの情報が入稿までに集まりきらないのではないか」「誤字脱字がや内容の変更があった時、修正ができない」といった懸念があり、パンフレット自体をやるかどうかを再検討しました。

ちょうどその頃私が今月の頭に始めたPodcast「墨とPath」のWebサイト作成を自分でAstroというフレームワークを用いて完成させたことから自信を持っていた私は、パンフレット・Webサイト(コーディング)・Webサイト(ノーコード)それぞれのメリット・デメリットを洗い出し、再度相談しました。結果、Webサイトをコードを書いて作ろう、となったのですが…
この決断はあまり良くありませんでした。11月のこの時期、私は前述した墨とPathの編集や公開準備を行っていた上ステージ告知や他画像などのフィードバックが非常に多く、また後述のグラフィティのやり取りもありすでにタスクを多数抱えていた状態。そこにWebサイト作成という非常に重たいタスクが入ってしまったことで、私のキャパシティを超えてしまい、結果全ての効率が落ちてしまいました。常に頭の片隅にWebサイトをやらなければという思考があり、それが進められていないことでスリップダメージを受けているような感覚です。
結果、12月の最初にあった全体会議でWebサイトを諦めることを伝えました。スマブラのコミュニティ大会のWebサイトを作ること自体は非常に面白い試みだと思うので、より特化した人を招聘するべきだったと感じます。
優先枠 (11.11)

優先枠の募集開始が11/11だったのですが、まさかの全員が忘れており、募集開始してから出す形になってしまいました。幸いなーさんがすでに画像をほとんど作成してくれていたのですぐ出せていたのですが、ちゃんとタスクのスケジュール管理をしようという戒めになりました。なーさんありがとう…個人的に優先枠は各列ごとに横幅を変えるよりも、列の幅は固定した方が美しく見えると思います。グリッドを使うと優先枠の画像は非常に作りやすいのでおすすめです。
グラフィティ


グラフィティ自体は管轄的にはといはるさんの企画部門なのですが、僕も結構関わっていました。元々グラフィティを置きたいというといはるさんのアイデアがあったのですが、自分はフィジカルで描いたことはないものの、青春をジェットセットラジオやジェットセットラジオフューチャーで過ごし、その後もJSRリスペクト系のHoverやBomb Rush Cyberfunkもプレイしていたエアプグラフィティ好きだったので、かなり首を突っ込んでいました。
元々グラフィティは1点の予定でしたが、話し合っていくうちに頑張れば2点おくこともできるかも、ということで維漣さんを提案。維漣さんは自分がファンであるレタリングに秀でたグラフィックデザイナーの方で、グラフィティもデジタルフィジカル問わず活動されているところを拝見していました。スマブラをプレイしていることも存じていたので、どこかの大会でグッズのためのグラフィティをお願いできないかと考えていたところ、まさかちょうどリアルのグラフィティをお願いできる機会が到来したので、勇気を持ってお願いさせていただきました。結果ご快諾してくださったものの、グラフィティを描く場所探しには苦労しました。最終的に人伝でなんとか当てを見つけることができ、その過程でAkameさんがデザインチームに加わることになりました。
グラフィティをせっかく配置できるならと、無理を言ってOnehaさんと維漣さんにスケッチや図案を前もって起こしていただき、ステッカーやTシャツなどに展開することができました。前もって会議で英語と日本語、赤と青を対象にすることを決めたおかげで当日のグラフィティの対比も非常にかっこよく、優勝者のHurtさんの写真も非常にいい構図になっていて、改めて実現できて良かったと感じています。ただただ、自分が現物を見れなかったことだけが残念です…
ステージ告知画像: スマブラー格付けチェック、Shogunチャンネル公開収録inスマ納め (11.16)




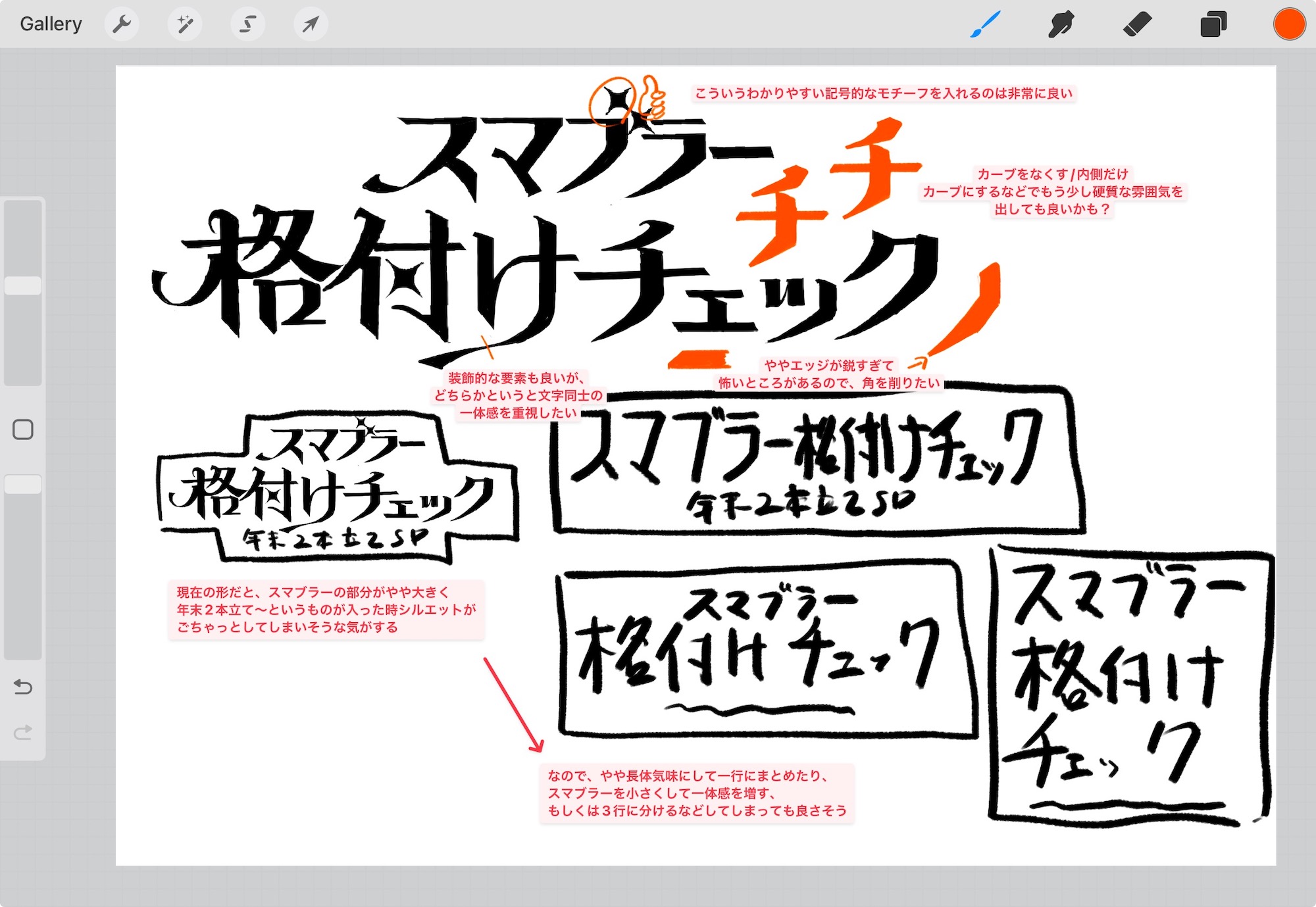
コンボコンテスト同様、これらの告知画像も引き続き制作しました。前者はツッペさん、後者はふぁーむくんにお願いしたのですが、格付けチェックは文字の多さと字形の複雑さ、Shogun公開収録は必要な写真の多さと文字の多さにやや苦しめられる形になりました(にえとのさんの写真に関しては、ふかせさんにウメブラのグッズ撮影時の写真をご提供いただき、そこから選んでいます)。

格付けチェックの方は、元ネタの格付けチェックのブラックレター的な要素を取り入れつつも、よりスマートな形でお願いしました。スケッチの時点でかなりイメージに近いものを出してくれたので、それをベースにブラッシュアップしていきました。ブラッシュアップの過程においては、テキストのみのフィードバックだと認識がすれ違ったり誤解を招く可能性もあるため、なるべくこちらもスクリーンショットに赤を入れる、などの方向で理解しやすいフィードバックを心がけています。途中まではうまくいったのですが、そもそものタイトルを告知画像内に配置する時の表現(色や装飾)、字形の詰めが完成までいききらず、最終的には私の方で調整することになりました。しかし、その決断をしたのが公開予定日だったため、その日に関してはタイトル無しのシルエットで匂わせる形で公開し、本公開を1日遅らせていただきました。とはいえ、ツッペさんはフィードバックの反映やオーナメント装飾などを手早く行ってくださり、匂わせも背景の文字のA⚡️Bというシェイプやピチューのシルエットなどから「格付けチェックに間違いない」という話題を集めることができましたのでなんとかなったかなと思います。
Shogun公開収録に関しては、文字数が多いところもありタイトルのデザインがあまりうまくいかなかったため、タイトルは早めに僕が担当することに決め、ふぁーむくんにはファイターの撮影と加工や演者の写真加工をお願いしました。僕も字形で少し悩むこともあったのですが、ちょうどその時Podcast繋がりで大成さんにアドバイスなどをいただき、昔のテレビ番組のテロップを想起させるような形にまとめられたのではないかと思います。こちらに関しては画像は公開日に完成はしたのですが、格付けチェックと合わせるために匂わせを同様に投稿しました。こちらに関してはシルエットでの推測は難しいかと思われましたが、Shogunさんのプロフィール写真が特徴的だったこともあり機能していたと思います。
この二つの告知画像あたりから制作がかなり忙しくなり、なんとか出せたものの演者の方へのチェックなどに回す時間を取れなかったので、次回以降は気をつけたいところです。

また、今回のように最終的に僕の方で調整をした時は、どこを変更したのか、なぜ変更したのかといったことを後で伝えるようにしています。スタッフの育成、成長を促すのはスマ納めの内部的な目的だったと思いますし、自分自身のスマブラコミュニティに向かう上での活動理由でもあります。
ステージ告知画像: けぷぱせオフライン サイコロアイアンマン (11.27)

格付けチェックとShogun収録が終わった後、「俺自身もレタリング苦手だし誰かレタリング専門で入ってくれないかな〜」とぼやいていたら大成さんが手を上げてくださり、超強力な戦力がデザインチームに加わりました。大成さんのスマブラコミュニティ制作関連にか個人的にかなりアツく、元々僕が大学生の頃から大成さんとはスマブラ競技シーンの好きな選手を話したりたまにオンラインやオフラインでスマブラをする中ではあったのですが、僕だけが一人スマブラコミュニティにのめり込んでいった形だったので、スマ納めになって制作側に参加してくださったのは非常に嬉しかったことを覚えています。
タイトルに関してはイメージを大成さんにおおまかに伝えて完全にお任せし、自分が写真、ふぁーむくんが撮影という形で分担して制作を行いました。今回はサイコロを持ったkeptさんとぱせりまんさんの写真をご提供いただいたのですが、スマホ撮影だったためか画像サイズが小さく、告知画像として耐えないという難点がありました。そのため、お二人の了承をいただき、歪みを補正した上でハーフトーンをかけ、色も赤に染めてしまうことでなんとか画像サイズを誤魔化しています。ファイター撮影に関しても、サイコロアイアンマンというお題を汲み取ってふぁーむくんがうまく3キャラをレイアウトしてくれて、この告知画像制作は非常にスムーズに進んだと思います。
改めて #スマ納め のステージ企画「けぷぱせオフライン サイコロアイアンマン」のタイトルロゴと、景品のステッカーをデザインさせていただきました🎲
— 吉田 大成 / Taisei Yoshida (@yoshi_typo) December 22, 2024
サイコロで6が出まくってて超面白かったです😂 pic.twitter.com/tP76Ae7nzG
タイトルは完成したものは最初に自分がイメージしていたものとは若干違ったものの、大成さんが提案してくださったものの方が迫力があり、クオリティも十二分だったためそのまま使わせていただきました。大成さんにはこの後このステージで必要となるステッカーもお願いしましたが、そちらもかなり手の込んだものを作ってくださり感謝が絶えません。
なお、この辺りで実家のギャラリーの展覧会Webサイトの仕事も入り、個人タスクとスマ納めタスクが動きっぱなしという感じでした。なんとか乗り越えられて良かったです。本当にキツくなっていくのは12月以降ですが。
リストバンド (11.28)
【new information】#スマ納め 見学枠特典🎁
— スマ納め / Smash Awesome! (@SmashAwesome) December 2, 2024
《スマ納めラバーバンド》
🔻🔵🔻
⚠️限定300個のみ⚠️
※先着順、なくなり次第終了となります pic.twitter.com/cxcRobqmLn
12月前あたりから、名札やシールラリー関連の制作物、「しょーぐんともつなべが全てをお話しします」とグッズのTシャツをふぁーむくんにお願いしていました。リストバンドは名札やシールラリーの後に行おうと考えていましたが、用紙の検討などに少し時間を使ってしまい、また自分が納期を15「営業日」であるところを15「日」だと勘違いしていてそれが本来の入稿日2日前の会議中に判明。流石に自分の責任すぎるので、ふぁーむくんに参考になるライブグッズを教えてもらいつつ爆速でリサーチとデザインを進め入稿しました。急ぎではあったものの、実物はかなりいい感じだったっぽいので良かったです。(後完成品は大会の1週間くらい前に届いてました。急いだ意味とは…また、印刷通販グラフィックを普段利用しているとつい土日も営業日だと勘違いしそうになるので気をつけましょう)
リストバンドの告知もしたかったため、デザインをさくらさんに3Dに起こしてもらい、その素材をもとに自分がCavalryというソフトを用いて数秒のモーションを作成しました。こちらもスムーズに進めることができ良かったです。次回も作りたいですね。一箇所懸念があるとすれば、背景に文字を敷き詰めその上に線だけのロゴを重ねているのですが、その部分が若干集合体恐怖症を誘発しそうな造形になっているので、次回は気をつけようと思います。
名札・シールラリー (12.11)



名札は元々ナナミさんのリクエストで、Delta同様のA6サイズにすることが決まっていました。そして、ブースを回ってもらうための施策としてスタンプラリーが提案されていたのですが、スタンプラリーをどこに押すのか、そもそもパンフレットは作るのか…とみんなで考えていたところに、ツッペさんが各ブースのシールを作って名札をデコるような形はどうか、と提案してくれて、とてもいい案だったので即採用。結果当日のような形に纏まりました。
シールラリーを行うにあたっては、穴を開けた名札をケースから出してしまい、ストラップに直接付けることでケースから取り出す煩わしさをなくすこと、そして大会終了後もコレクションアイテムとしてとっておける案を考えており、序盤はケース外の使用も耐えうる厚さの用紙やそれを扱っている印刷所を検討していました。自分の知り合いで厚紙名刺を作っていた方などに聞いた結果、羽車印刷さんなどでできることはわかったのですが、同時に活版印刷しかほとんど対応していないことがわかり、その案は流れることに。本番は印刷通販グラフィックのヴァンヌーボVG スノーホワイト 275kgを使用しています(納期の問題があり、そもそも本番では孔開けもなしになりました)。
名札のデザインに関しては、途中までツッペさんにお願いしていて、かなり完成には近くなったもののシールの方が入稿が早かったため先にシールのデザインに移ってもらうことに。その後名札のデザインは完成したのですが、ナナミさんより今回新しく購入した名札ケースの都合で、A6でこの厚さだとケースに入らないのではないかという懸念をいただき、本機構成で確かめることにしました。
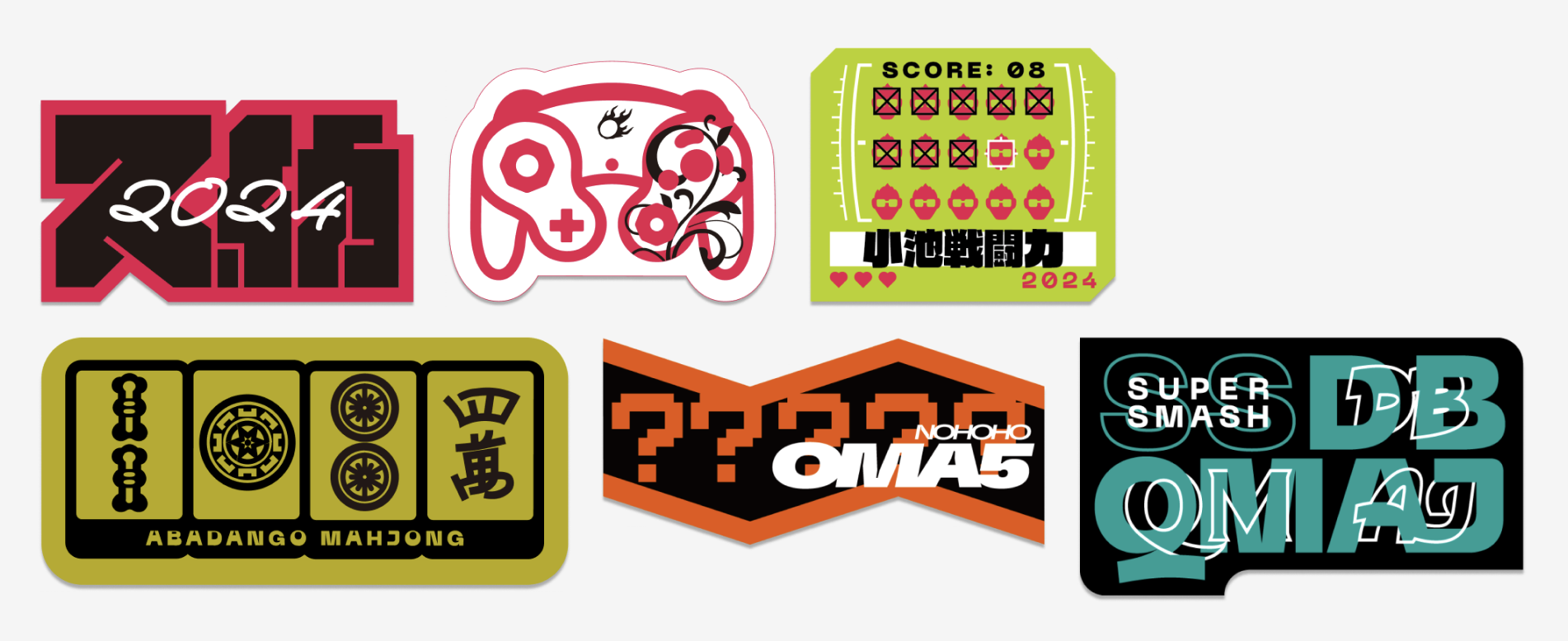
その間、シールは3つずつで分担して作業していました。それぞれのブースのシール案としては、以下のようなイメージで進めています。
- シールラリー受付(Kurotei): 告知画像のステッカー要素を転用、スマ納めを代表するシールとしてシンプルな「ス納」に。
- あば雀荘(ツッペ): 麻雀牌で2024(0は筒子の1で代用)。麻雀の雰囲気を出すため金の用紙に。
- 塗装コン(ツッペ): 元々あったGCコンの素材に、Makotoさんの代表作をデフォルメ。
- おまのほ(ツッペ): 難しいお題だったが、のほほさんがよく来ているジャイアンの服+おま5要素。
- 小池戦闘力(Kurotei): ツッペさんがスケッチしてくれたガノンドロフとJapanese小池さんがフュージョンしたアイコンをもとに、スコアアタックするHUDのイメージ。
- スピリッツ(Kurotei): 3つのルールをまとめ上げるのが難しかったため、文字主体で各ルールをイメージしたAJ, QM, DBの文字を重ね合わせ。AJはFutura Scriptの軽やかな印象、QMはGT Ultraの尖った印象、DBはドラゴンボールのロゴタイプに似せて書き起こし。
これらのシールは、名札よりも長く納期がかかったためミラーコート紙にグロスPP加工をつけて先に発注を行いました。しかし、この後想定外の事実が発覚。なんと、名札のデータが本来のA6ではなくA7で作ってしまっていました。不幸中の幸いで、本機校正を出していたため名札自体はA6にデザインし直してことなきを得たのですが、シールに関してはA7サイズに貼ることを想定してサイズ感を決めていたため、本番のシールは思っていたより少し小さくなってしまいました。
まあでも当日はなんとかなっていたので良かったと思います。名札ケースに入らないかも問題に関しては、名札の長辺を3mm, 短辺を2mm削った変形サイズで出すことで解決しました。Day2進出シールも特別感のあるホログラムで作ったのですが、台紙付きにしたためか台紙のあるまま貼ってる人が何人かいた気がします…台紙いらんかったか…
グッズ (12.11)

今回はグッズとして、見学枠配布のリストバンドの他にステッカーとTシャツを制作しています。制作しているといいつつも、デザインチームにグッズを作る余力がなかったり、そもそも初回の大会でグッズを作ることに対するリスク、そもそもグラフィティが良すぎるのでそれをそのままグッズにすればそれが最高といった理由があり、グラフィティをそのまま活かしたものにしています。ステッカーの方はツッペさんにカットパスを入れてもらいそれを僕が軽く調整し、Tシャツに関しては軽い配置を決めた後ふぁーむ君に日付部分を入れてもらいました。
Tシャツに関しても納期の把握がちゃんとできておらず、問い合わせた時点で明後日データがもらえれば間に合うというギリギリスケジュール。最終的には初日に会場で受け取る大変なスケジュールではありましたが、Tシャツは1日目で売り切れたと聞きとても嬉しいです。グッズの告知情報はツッペさんにお願いしました。12月にもなるとこういった画像作成はお手のものというか、ほとんど修正もなく完成し助かりました。
ブース、サイドステージ告知 (12月中旬)




いくつかのブースや、塗装コンのサイドステージ告知もメインステージと同様の力の入れ具合とはいきませんが、デザイン班で手がけています。サイドステージは今回塗装コントークショーとけぷぱせオフラインの2つでしたが、本来はもう少しあると仮定していたため前もって汎用のフォーマットを作成しており、そちらを塗装コントークショーでは用いました。
ブースに関しては、ブース用の告知フォーマットも作成していたものの、ブースそれぞれの個性を殺してしまうと考え、各ブースが独自に告知をすることを想定して「スマ納めのブースであること」がわかるステッカー的な要素を作り、そちらを各種告知に組み込んでもらうことでスマ納めとの関連付けを行う形にしました。しかし、ブース側で手が足りずデザインを用意できないところもあったため、そちらに関してはデザイン班の方で告知画像を作成しています。あばだんごさんの顔色の補正は結構頑張りました。あと、ちょうど写研フォントがリリースされたのでその辺りを使ったりしてちょっと遊んでます。
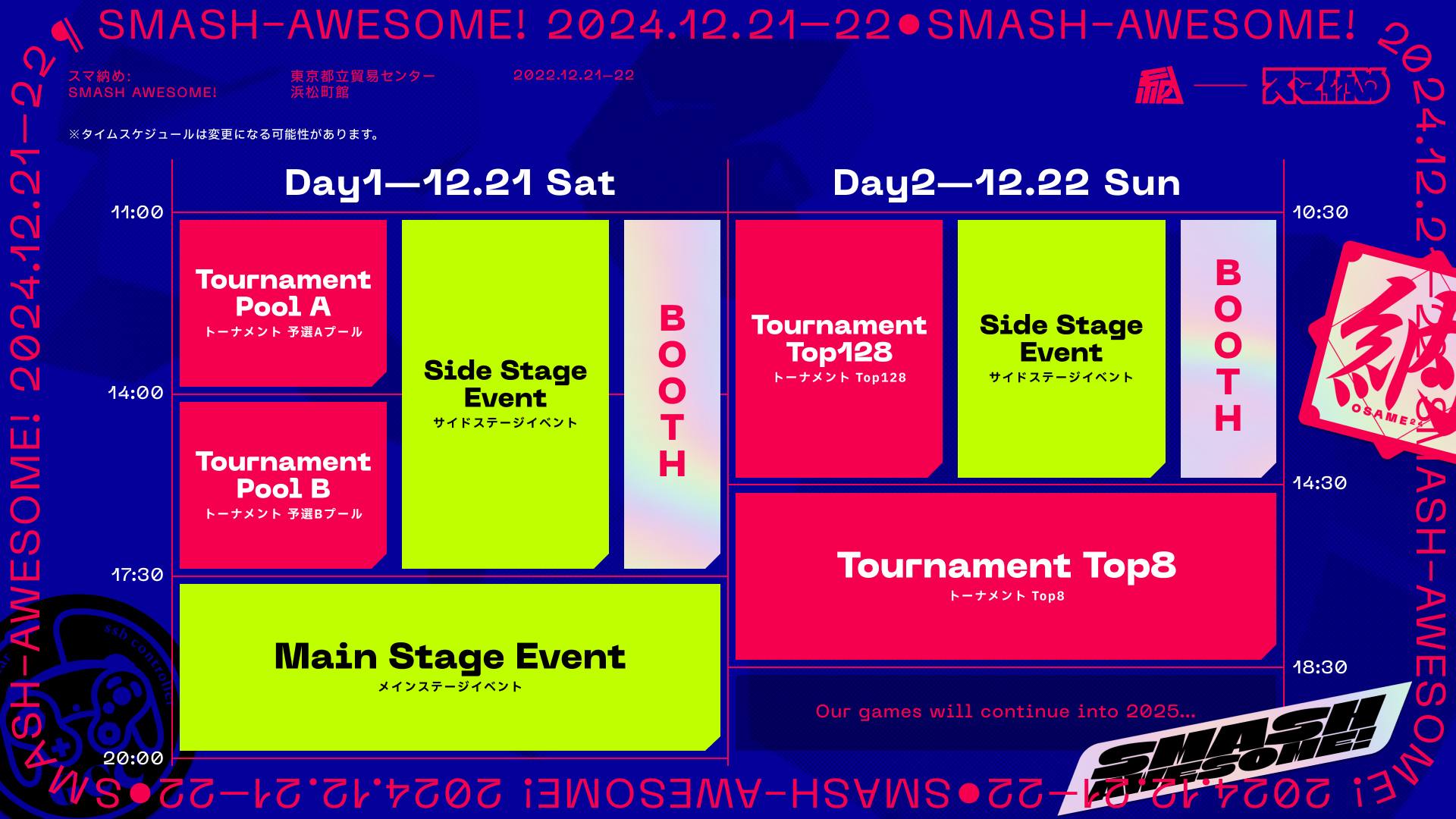
サイネージ (12.15)

当日会場のサイネージの情報が9:16という縦長の比率で必要だったため、今まで作った画像をレイアウトし直す形で制作しました。画像のみという指定で、頑張ればGIF動画を紛れ込ませられるのでは…と画策していた時もありましたが、結局そんなことを考える余裕もなく静止画となりました。企画一覧はかなりレイアウトの密度が高くなってしまい大変だったものの、改めてスケジュールと企画の一覧をTwitterでも告知できたので制作して良かったと感じています。
スケジュールに関しては、そのままiPhoneの壁紙に転用できそうだったのでフレームを外し、背景部分を広げることで壁紙素材としてTwitterで配布しました。使ってくれた人はいたのでしょうか…
スマ納めボード
LETS GOOOOOOO !!!💎#スマ納めボード#スマ納め#KENWIN pic.twitter.com/o1gTzbx6xa
— ツッペ (@tuppe_0) December 19, 2024
チアボード的な試みはかなり序盤から構想していました。トーナメントでの選手の応援のみならず、スマブラSPの競技シーンの総括としてのボードに使えないかと考えた結果、より自由度が高く思い出の振り返りと選手の応援、どちらにも使えるものを作ることに決めました。
結果として他の告知画像でも使われている文字のフレーム、チアボード・メモリーボードの文字、装飾のステッカーを配布したのですが、ツイートした際に添付した例が写真だったためか、まあ正直あまり使われなかったと思います。しかし、何人かチアボードを描いてくださった方々はスマ納めの雰囲気を感じ取り、ステッカーを使うだけではなくステッカーに近い要素を独自でも描いてくださりとても嬉しかったです。
とはいえ、スマ納めがどれくらいガチな大会なのか見極められていた、という事情もあったとは思いますが、チアーボードの告知をするときはイラストを例にした方が良いです。
スコアボード (12.18)


配信で使われるスコアボード類はなーさんにお願いし、また自分のタスクがかなり増えてしまっていたので、フィードバックを大成さんにお願いしました。なーさんはこの大会制作中でかなり大会の雰囲気やエッセンスを覚えてくれていて、大成さんのわかりやすいフィードバックもありかなり良い形に収まったのではないかと思います。最終的に僕があしらいを多少変更した程度でとても良い出来になりました。
今回は海外大会に見られる、スコアボードが大きめで存在感のある造形を意識しています。試合間のインターバルのレイアウトは画面下に固定している形で、この上にTop8のレイアウトを表示するときっちり重なり、かつ背景に用いているステッカーの要素も位置が合うようになっています。
私が大会のデザインを担当するときは私が開発に関わっているスコアボードツールのBraceBracketを利用するのですが、今回あった問題として、使用しているフォントがうまく中央で揃わないというものがありました。今回使用している書体は1の字形が特徴的で、中央揃えにしても他の数字に切り替えた時あまり中央に揃って見えません。また、フォントによっては数字によって幅が異なるプロポーショナル字形と、数字全ての幅が統一された等幅字形どちらももっているものもありますが、今回の書体は等幅数字がありませんでした。そのため、今回はスコアボード用に字形をスコアしアレンジする形で独自のフォントを作成しています。
ステージ告知画像: しょーぐんともつなべが全てをお話しします (12.15)

この企画は最後のステージ告知画像でした。制作はふぁーむくんにお願いしたのですが、企画側から情報をいただくのが遅くなり、あまり時間がなく大会直前に告知する形に。さらに、タイトルで苦戦しそうな気配があったので途中でタイトルは大成さんにお願いすることになりました。本企画に関しては文字数の多さもあり、既存フォントの組み合わせで構成することをイメージしていたのですが、年末で忙しい中大成さんは1から書き起こしてくださり、雰囲気たっぷりなものが出来上がり大変助かりました。もつなべさんの写真は本人からいただけたので探す手間が省け助かったのですが、人が重なっていたため切り抜くのが大変でした。大会写真はそうなりがちですよね…
マップ・シールラリー告知 (12.21)


マップはなーさんに最初お願いし、のちに最終版が来てからはおじょーさんに引き継ぎをお願いしました。ほとんど完成の状態まで仕上げてくれたので、私の方ではプール番号の表記や色を整えるだけに収まっています。
私自身はマップを制作する際、レイアウトが大体あっていれば比率や細かい位置は整って見えるように調整して良いと考えています。そのため、テーブルの端などを細かく揃え、視覚的に気持ちいいマップを心がけました。
これが同時にブース紹介にもなる画像だったので、全体の画像を正方形にし、上部をマップ、下部をブース紹介とすることでスマホとPC両方でサイズを大きく表示できるようにしましたが、ブースに関しては説明文などを事前にもらっていなかったため、一週間前になって急ぎお願いすることになってしまいました。この辺りは予想できたと思うので早めにお願いするべきであり、反省しています。
【シールラリーでグラフィティTシャツを狙え🎯】
— スマ納め / Smash Awesome! (@SmashAwesome) December 20, 2024
今回は六つのブースを屋台のように回ると
限定ステッカーを獲得可能!🤩
ステッカーを名札に貼って三つ集める毎に
おみくじを引けるチャンス!🥳
当たりはグラフィティTシャツ👕
外れてもグラフィティステッカーGET👏
全部やりましょ、文化祭!🎮🎰 https://t.co/l8cLv5KVRG pic.twitter.com/bxnl3ohmS2
シールラリーに関しては、名札にシールを貼るという仕組みを説明するための告知モーションも制作しています。こちらは私の方で行う余裕がなかったため、さくらさんにイメージのみを伝えて制作をお願いしましたが、手早く雰囲気を受け継いで作ってくれてとても助かりました。
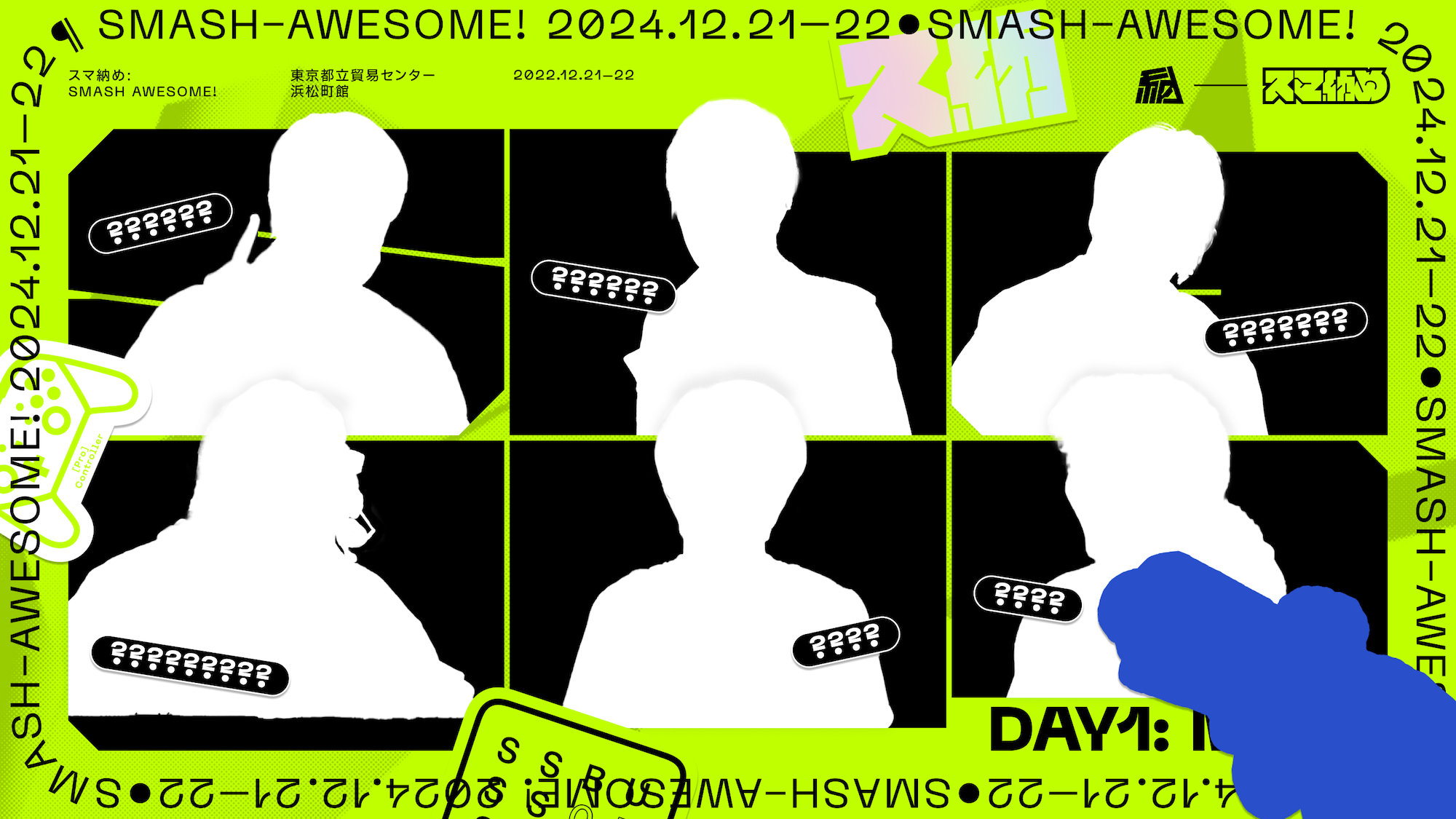
配信サムネイル (12.20)




サムネイルを制作したのは本番の数日前だったので、完全にノリで作る形になりました。なーさんによりベーシックな形でお願いしていたのですが、大幅に変える形になってしまったのは申し訳ないです。
サムネイルに大きく使っている文字はLoucheという書体なのですが、スマ納めの制作序盤では少しだけ装飾的に使い、大きな文字要素はGlyphsで自分で作るようにしていたのですが、後半に入ると文字を作る余裕がなく、Loucheに頼りきりな形になってしまいました。
私は大会デザインの時、大体メインカラーとサブカラー+黒白のカラースキームで作業をすることが多いです。このスキームを使うと、それぞれのカラーを入れ替えハックすることで、メイン配信とサブ配信が一目で一目で見分けられますしデザインの工数自体も少し楽になります。今回はさらに黄緑やホログラムといったスキームもあったので、それらもポイント的に使うことで、目立ちやすさも出せたと思います。なお、Day1のサムネイルは学園アイドルマスターの曲を聴きながら作っていたら学園アイドルマスターのアルバムジャケットみたいになりました。学園アイドルマスターをプレイしてください。なお、学園アイドルマスターの各アイドル2曲目(ぶんぶんぱなど)の配信用ジャケットには僕の書体が使われています。
その他、印刷物など細かいもの
Day2進出シール待機中……🕶️ pic.twitter.com/vdrI5xG3kg
— スマ納め / Smash Awesome! (@SmashAwesome) December 21, 2024
会場で必要な印刷物がいくつかあったのですが、僕が完全に手一杯になっており、逆にメンバーの手は若干空いてきていたので素直にできる人頼む!とお願いしたところみんなでうまく分担してくれてとても助かりました。ふぁーむくんはプールの台番号、ツッペさんはシールラリー受付周りの装飾とグッズのお品書き、なーさんはシールラリーの説明を担当してくれています。
2年前の記事でも説明していますが、こういった印刷物を作る際はCMYKで作る必要がありますし、コンビニでの印刷はどうしても印刷物の周りに縁ができてしまいます。また印刷面が広すぎると特にインクジェットなどでは紙がかなりふやけてしまいます。そのため、印刷物類は背景の基本を白として、マージンもしっかり取って作るようにしています。
また、来場者アンケート用のパネルを作る企画が終盤持ち上がったのですが、そちらもふぁーむくんが手早く作ってくれました。僕の方でも(フォント変えただけですが)試合結果報告用紙のデザインなどを行なっています。そのほかには、今回のスマ納めのロゴは奥行きを作って立体化したら非常にいい感じなのではないかと思い、みずようかんさんに3Dプリントをお願いしました。実物は見れていないもののとてもいい感じで、実況席を彩ってくれたと思います。
コンボコンテストの告知用画像とサムネイル (12.20)

大会の一週間弱ほど前にライトさんに、フルメンバーでの告知をしたいとのことで、最初の告知を再利用する形でこのような告知画像とサムネイルを作っています。
告知用画像はサムネイルをそのまま縦に伸ばし、参加者2名を乗せるような形になりましたが、今思えばもっとポスターっぽい表現とか、色々できたのでは…という気持ちもあります。余裕がなかった…
トランジション、トレーラー (12.21)
【Works】
— Sqkurq/さくら (@Sqkurq__) December 22, 2024
スマ納め / Smash Awesome! - Stinger, Logomotion
配信全体のトランジションを担当しました。
スマ納め公式Xのラバーバンド、ステッカーラリー告知映像も担当していました!… pic.twitter.com/7TE63iRF4b
【Work】
— Akame / アカメ (@ak4_m3) December 21, 2024
スマ納め/ Smash Awesome! - Trailer
// Motion graphics
映像作りました!
スマ納めのクリエイティブクルーみんなで作り上げた、最強ビジュアルになっています!pic.twitter.com/6ASOW5pXUQ
【スマ納め / SmashAwesome!】
— スマ納め / Smash Awesome! (@SmashAwesome) December 22, 2024
『TOP8 Attack Movie』
見逃すなよ、2024。 pic.twitter.com/Yi9wsFjESc
トランジションはさくらさん、トレーラーはAkameさんが担当してくれているのですが、お二人とも仕事でモーションをやっているので、自分は中盤忙しくなってきたあたりで自分があえてディレクションをする必要はないだろうし、プロの二人ならデザインから雰囲気の方も汲み取ってくれるだろうと完全にお二人に任せることにしました。
トランジションは3種類あり、汎用、試合(〜Top8)、試合(Top8)で作り分けてもらいました。最初にロゴモーションを作ってくれたので、それを他の告知などにも活かせたら…と思っていましたが、お互い忙しくそこまではいけず。とはいえ、トランジションはシンプル流れ洗練されたものにまとまっていると思います。Top8はより特別感のあるものにしたかったので、背景色を黒に変更した上で、シールを動かすギミックなども追加してくれました。さくらさんは前述の通り背景画像の作成やリストバンド、シールラリーの告知などでも非常に手早く色々対応してくださりとても助かりました。とはいえ、今回は本業で忙しい時も度々あったので、次の機会があればもっと色々と動かしたいですね。
トレーラーはAkameさんの体調などもあり本当に最終盤まで本当に完成するのか!?と心配でしたが、なんとか当日までに作り上げてくれました。スマ納めのグラフィックデザインからどのような雰囲気を感じ取ってくれるのか?というところは楽しみでもあったのですが、コマ数を落としたコミカルな動きが非常にはまっていて、角丸のフレーム部分も動かすのは難しいと思っていたところでしたがそこにも手が入っており、非常に賑やかな画面になっていたのが嬉しかったです。また、企画の告知画像なども正直扱いやすいレイヤー構造ではなかったとは思うのですが、細かく動きを入れてくれていやお祭り感を出してくれていると思います。やっぱり動きがあるものは強いというか、トレーラーがあると一気に大会への注目度が高まるのでAkameさんが加入してくださり本当に良かった。このあと試合のクリップを用いてTop8の映像も作ってくれました。曲に関しては僕がJSRを好きなのもあり、長沼英樹さんの曲(ナガヌマサウンド系)を使いたかったのですが、結果ぴったりのものを使えました。詳しくはといはるさんのノートを読んでみてください。

なお、終盤曲のクレジットを載せる必要が出たのですが、せっかくならデザイン班全体のクレジットを載せたいという話になり全員のクレジットデザインを僕の方で作らせていただきました。こちらは大会後にもスタッフ紹介に使うことができたので、今後他の大会でもスタンダードになっていってほしいですね。
当日以降の制作物
そんなこんなでなんとか当日に漕ぎ着けましたが、デザインチームの作業は当日以降もまだまだあります。
Top192ファイター集計


某佐藤氏さんが取られている試合結果報告からファイター集計を出したいとのことで、スプレッドシートをいただきそれをビジュアライズする形で作りました。Top192の分布と1人だけの予選抜け表示は僕が1日目が終わった時点から作り始め、Top192-40-8のキャラ分布は大会終了後ツッペさんにお願いして、僕はフィードバックに回る形になりました(ずっとこの記事を書いているので…)。
2日目までに出したいというリクエストのもと、手作業で配置しているのもありかなり時間がかかってしまいましたし、僕の作った方は正直あまり見やすくは作れなかったなーと思います。こういったグラフみたいなものを使うのは初めてだったので、今後の課題ですね。そもそもの話で言えばこういったものは手作業よりもなんらかのプラグインやサービスを使ってシステム化するのが理想かもしれません。
リザルト


大会終了後の目玉と言ったらもちろんリザルトですよね。リザルトは事前にフォーマットの準備ができなかったので、Day2を見ながらフォーマットを作成し、Top8が始まったら試合結果が出次第キャラクターを入れていきました。フォーマットそのものに関しては、西武撃のフォーマットが非常に気に入っており、それをアップデートする方法が正直わからなかったのでほぼ同じ感じになりました。優勝者を大きく、2, 3, 4位あたりもヒエラルキーつけつつ大きく、そして5位と7位は同じくらいに…とやろうとするとどうしても似通ってしまいます。
1位から4位のキャラクターのスマブラ内撮影はふぁーむくんが現場で行ってくれたので、僕は公式のグラフィックそそれらの画像の切り抜き、そして全てLightroom上でフィルターをかけてやや彩度を高くし、スマ納めの雰囲気に合わせています。選手の名前は日本語を使うか英語に統一するか迷ったのですが、今回採用していた和文書体のIBM Plex Sans JPのウェイトがBoldまでしかなく欧文と合わせようとするとどうしても細くなってしまうこと、そして海外のプレイヤーも見ることを考えて英語統一としました。
優勝者単体の写真を使ったグラフィックも作ったのですが、現場側でスピード重視で写真単体をツイートしていたので重なる形になってしまいました。とはいえグラフィティが本当にいい感じです。この写真に色々詰まってる感じがします。
動画化サムネイル


EGSさんから試合を早めに動画化したいけど、サムネイルのテンプレートを作ってくれればそれに合わせられますよと教えていただいたので、Day2後の深夜3時くらいに作りました(Day2が終わったあと力尽きて2時間くらい寝てしまい夜寝れなかったため)。Top8用と〜Top8用で作り分けています。いい感じにかっこよくできてるんじゃないかと。Top8はラウンドが読みづらいと思いますが、動画タイトルにも入るのでいいかなと思ってます。
反省点と改善点
以上が制作物の一覧です。ここまでで2万5千文字、相当いろんなものを作ったことが伝わったのではないでしょうか。そしてこの3ヶ月の間、チームでこれらを作るに当たって自分の至らなさ、経験のなさから多くの反省点があったり、今回の構造で改めて難しさを感じるところが多くありました。ここからはそういった反省点を述べていくのですが、かなり率直に、ストレートに書いているので大会運営に携わっていた人にとってはダメージになりうるかもしれません。読むか読まないかは自己責任で決めていただければ幸いです。
なんかファイルの共有がうまくいってなかった
私個人としてはファイル管理はDropboxが機能、使い勝手の面で好きなのですが、今回はスプレッドシートなどを使っていたのもありファイルの共有をGoogle Driveで行っていました。基本的にFigmaに関しては何も問題はありませんでしたが、Illustartorや写真の作業などではローカルで作業をしていてファイルがGoogle Driveに入っていないということが度々発生していました。Google Driveのアプリを使えばFinderやエクスプローラーに組み込んで使えるので、今後はそれを徹底して効率的に作業していきたいですね。とは言え、この機能共有フォルダだと若干面倒だったので、その辺りの周知も必要そうです(ショートカットをマイドライブのトップに作るとか)。
コミュニティ大会の性質上、全員がボランティアであることの難しさ
見出しの通り、コミュニティ大会のスタッフは全員がボランティアであり、各々が仕事や学校の隙間、可処分時間を用いて参加しています。それこそがスマブラコミュニティの凄さなのですが、一方で個々人が大会のために充てられる時間もそれぞれ異なってきますし、モチベーションの強さや種類も異なります。そのため、定時が存在する会社員と違って「この時間なら対応してくれるだろう」「この仕事量はこの日数で出せるだろう」といった見積もりを非常にしづらく、その部分の難点は今回多く感じました。
最初の方に述べたスケジュール表作成でなんとなくのスケジュール感は記入してもらっていましたが、あまりうまく機能しませんでした。正直なところ、終盤の方では毎週どの日が何時間作業できて、この日は用事があるので作業ができない…くらい細かく把握したいくらいでした。しかし、同じく最初に述べたようにあまりに管理しようとしすぎるとお仕事感が増しすぎますし、何よりプライベートもなく圧がかかってしまい、モチベーションとのバランスが崩れてしまいます。結果として自分がそれをなんとかしようとして、12月半ばあたりからは毎日2時〜3時に就寝が続いてしまいました。
これに関しては、スケジュールに余裕を持ち、またタスクを振る際に細かく要件を伝え、どれくらいでできそうかヒアリングしつつ細かい締め切りを設けていくしかないのかなと思います。
進捗報告がうまくいかなかったこと、タスクに対して長めに期間を取ったが結局締め切り間近までかかってしまったこと
今回、ルールにも書いている通り進捗報告は週に1回、直前は週に2回のペースで設けており、最初の方は1つのタスク内で緻密にフィードバックをしてクオリティを高めるべく、タスクごとに長めに時間をとっていました。しかし、結果としてはタスクに取り掛かった最初の方にあまり進捗を出せず、結局締め切り近くになって通常の制作と同じ時間感覚で進めることになってしまうことが多々ありました。
私の理想としては1つのタスクに対して細かく作業と進捗報告を行なってもらい、フィードバックの密度を高めたかったのですが、週1の定期進捗報告のみになってしまっていました。私としてはこの定期進捗報告はミニマムの頻度というか、最低限のものとして設定していたのですが、その考え方を最初に伝えられてなかったのがよくなかったと感じています。また、タスクに長めの締め切りを設けると人間どうしても怠けてしまうものなので、前項同様に細かい締め切りを設けるべきだったと感じています。
また、スマ納めの期間中にどういうデザイナーとだと仕事しやすいかという記事をたまたま見かけました。ここで述べられているデザイナーはエンジニアと協業するタイプの業種だとは思いますが、自分もこういったデザイナーだと仕事がしやすいと感じますし、自分が意識しているところも多くあります。自分もそうだったのですが、特に学生の頃などはデザイン案の細かいところばかりでバリエーションを作ったり修正に熱中してしまうことが多くあるので、より大きな視点でのバリエーション制作、案出しを心がけていけるようにしたいですね。
Discordを頑張りすぎたことによる認識、解像度の差が生まれてしまうこと
今回、デザインが必要になる部分が多いだろうと想定したこともあり、自分が運営サーバーのすべてのチャンネルを追うようにしたり会議に積極的に参加するようにしており、かつデザインが必要そうなところがあったら積極的に首を突っ込み提案し、タスクを拾うようにしていました。これによって大会はデザインが行き渡り良い形にはなったとは思いますが、同時にデザインにそこで拾ったタスクを再度メンバーに振り直す際、なぜそれが必要なのか、何を作るべきなのかといったタスクへの理解度にギャップができてしまうことが何度かありました(Discordへのチャット送信数を調べてみたら3ヶ月弱で2400でした。多すぎる)。
これは次の項にもつながりますが、タスクを拾った際、別にタスクを振り直す人を用意し、また必要としている人にも、もう一度理由や用途を言語化し直してもらう必要があったと思います。
スケジュールやタスク管理まで請け負ってしまったことで、営業日の換算が狂う
最初の役割のところで述べた通り、今回私はアートディレクターとプロジェクトマネージャー、デザイナーを兼任したような状態でした。その上、自分はツールを使ったタスク管理が少し苦手なところがあり、タスク管理のスプレッドシートを作ったもののあまり活かしきれていないところが正直あり、基本的にタスクは脳内で管理していました。その結果、それぞれリストバンドとTシャツのところで述べたように、営業日の換算が狂いかなりギリギリの日程で制作・入稿という形になってしましました。
篝火などではグッズの発注や管理を担当してくれるスタッフを挟んでいたと思うのですが、今回自分は面倒くさがって全てを自分でこなそうとしてしまったのがシンプルに問題なので、やはりコミュニケーションを面倒に感じてしまってもグッズの担当者はいた方が良いと感じます。また、そもそもスプレッドシートは通知の仕組みなどはないため入稿日などに関してはカレンダーやリマインダーツールを使うのも重要だと思います。そろそろTrello使うべきか…
時差によりコミュニケーションの難しさ、そして生活習慣がずれている人との作業のしづらさ
私はパリに住んでいる関係上、日本とはどうしても8時間から9時間の時差が生じてしまいます。これによってフィードバックやコミュニケーションがしづらいという問題がまずありました(当たり前)。しかし、フィードバックを手早く業務中に対応したり、自分の終わってる睡眠の質を利用して夜中の3時や4時に目が覚めた時に連絡をしてから寝直すなどしてなんとか対応していました。
しかしながら、自分のこういったコミュニケーションは日本の「健常な時間帯」に起きている人想定で行っています。例えばこちらの20時、日本の朝4時に送るメッセージなどはその時の返信はもちろん期待しておらず、非同期になることを想定して送っています。そんな中、夜型の人がいるとこちらの時間帯で同期的にコミュニケーションを取れるのはありがたいのですが、同時に本来起きていて欲しい時間に反応がなく、コミュニケーションがしづらい時も若干あったと感じています。
それぞれの生活習慣を把握していればそれも多少やりやすかったかもしれませんが、それはそれでプライベートとお仕事感という観点ではよくないので、なるべく健康に生きようくらいしか言えることがありません。早寝早起き。
関係値の違いによるコミュニケーションの取り方の難しさ
今回のデザインチームのメンバーでは、特にふぁーむくん、ツッペさん、なーさん、おじょーさんとやりとりすることが多かったのですが、西武撃を長くやってきているふぁーむくんやKENメンバー繋がりで挨拶したこともあるツッペさんに対して、なーさんとおじょーさんは完全に初対面の状態からのスタートでした。そもそもの関係値の違いから、振りたいタスクがあった際に振りやすさの違いはありましたが、その部分に関してはなるべく平等にコミュニケーションを取ることを心がけました。
しかし一方で、お互いのコミュニケーションの仕方を探りながら行っていたのもあり、メンバーがどれくらいのモチベーションを持って参加してくれているのか?という部分は、テキストでのコミュニケーションが多かったのもありとても難しかったと思っています。自分に振られたタスクや指示が適切なものだと感じてくれているだろうか。自分のフィードバックに納得しているだろうか、気持ちを削がれていないだろうか。そういった懸念からは、自分のチームマネジメントの経験不足を大いに感じています。
解決方法としては、単純な問題通話を増やすべきだったと思います。声色という情報が増えることで気持ちはより感じ取りやすくなりますし、同様にフィードバックなどのテキストだと冷たく感じられてしまう部分もより和らげることができたかもしれません。今回、時差の問題と人数が多かったことにより日程が合わず、通話会議を最初の数回しか行わなかったのはシンプルに失敗だったと感じています。また、ディレクション視点ではメンバーがテキストに「!」などをつけてくれるだけでかなりありがたいと感じます。こういった問題はコロナ禍以後さまざまなところで起きている問題だと思うので、ベストプラクティスを知りたいですね。
他大会を担当している人や、制作スタイルが異なる人とどう作業をするか
今回デザインチームにはセファルスさんとにんじんざむらいさんが参加されていて、セファルスさんはスマバトや桜梅桃李、にんじんざむらいさんはマエスマ関連にほぼ専任の形でクリエイティブのスタッフとして携わっていると認識しています。どちらの大会もスマ納めに近い日程だったり、高頻度で開催されていたため、お二人にはうまく仕事を振ることができなかったと感じています。とはいえ、これに関しては解決策が思いつきません。
また、コミュニケーションの中で感じたのはセファルスさんの制作スタイルが自分とはかなり異なっていることです。セファルスさんはアイビスペイントを用いており、ラスターベースでコラージュ・ペイントといった手法を主に扱われていますが、自分はFigmaやIllustratorを用いたベクターベースで基本的に作業を行なっており、どちらかというと行為としてはレイアウトです。この2つはどちらが良いとか悪いとかではなく、ただ違うというだけなのですが、持論を述べるならば前者のラスターベースは個性が強く出る形であり、単独で制作を行う際に最大出力を出せると思います。対して私の行なっているベクターベースの作業は主に複数人での作業を見据えており、複数人でミスが出ず、トーンが揃い、誰が使っても80点を出せる、という形を狙っています。
セファルスさんにこちらの形式に合わせてもらうことによって、個性や得意としているところを潰してしまうのは私としても申し訳なく、序盤はそれもあり何をお願いすればいいやらという感じでした。結果としてバナーをお願いできたのは良かったと思います。
ジュニアとシニアの構成比、完璧主義の弊害
今回一番厳しいと感じたところであり、メインディッシュです。今回のメンバーの中で、仮に学生デザイナー陣をジュニア、自分や大成さんなどの職業デザイナー陣をシニアとすると、最初グラフィック班でその比率は4:1でした。また、そのうちの二人は大型大会のデザインは未経験という状態です。そうした状態で始まったため、僕の作業の中でディレクションやフィードバックの割合が相当多くなってしまいました。
スマ納めの制作の序盤にこちらの自分のプロジェクトが炎上しない理由について整理するという記事を読み、こちらは違う分野だったりより「仕事」の現場の意見ではありましたが、大いに勉強になりました。しかし、正直実践は全然できませんでした。
そもそも要員調整はできないことは置いておいても、何か制作物をパブリッシュする際、完璧主義すぎる故にどうしても自分と同等のレベルを期待してしまい、また自分の理想とするレベルに到達しなければ出せないと考えてしまう。制作物への反応も、方向性を整えるディレクターとしての「フィードバック」というよりは、要素が揃っているか、ミスがないかという指摘が多めのメンターとしての「チェック」が多くなってしまう。つまり、大成さんや映像チームと行えていた「メンバーの強みを活かして最大出力を出す」のではなく、「こちらが自分のレベルに引き上げるために指摘をし続ける」という携帯。
そして最終的にはこちらでタスクを預かって調整する、すなわち(プロジェクトマネジメントで使うべき/行うべきではないとされる)「巻き取る」という行為がほとんど毎回発生してしまっていました。結果、自分のタスクを進めようと思って帰宅しても、フィードバックと調整を行っていたら深夜になっていた、ということも多々。
人手を増やそうとして新しく人を増やそうとしても、大会のデザインコンセプトや雰囲気を覚えてもらう方が手間がかかってしまいますし、ストレートに言ってしまうと「お願いするより俺がやった方が早い」、「人が増えれば増えるほど逆に負担が増す」という状況になってしまっていたと思います。そのため、大成さんが入ってくださったのちはシニアが二人になったことで作業やフィードバックを分担することができ、相当楽になったことを覚えています。
この反省点は決してメンバーの能力が低かったとかそういうことを愚痴りたいわけではありません。あらゆるデザイナーはその道を通るわけですし、自分も数年前までは教えられることばかりで、今も分野によってはその立場です。むしろ、慣れないアートディレクションの中でとても頑張ってくれたと思います。ただ、比率がキツかったという話です。どうしても一人一人にかける時間が短くなり、フィードバック自体も薄いものになってしまったと思います。
制作の終盤あたりにTwitterでこちらのスライドを見かけました。こちらのスライドは大雑把にはプレイヤーだった方がマネージャーになり、チームのマネジメントをする上でメンバーに負担をかけていたことに気づき、改善していく…という内容なのですが、ステージは全然違っても自分がしているのはこれと同じことなんじゃないか…?と終盤苦しい思いをしたことを覚えています。
スマ納めに取り組んでいる間、メンバーにデザインのフィードバックをすると同時に、自分もディレクターとしてのフィードバックをしてくれと切に願っていました。これを読まれている方でチームマネジメントやディレクションに秀でている方、どうすればいいか教えてください。
「あしらい」「ディティール感」の共有が難しい
今回のデザインは途中の方向転換も経て、デザインの中でなくても成立する、装飾としてのあしらいが多くあります。こう言ったものをどう付与していくか、という感覚も今回大きな課題としてありました。
レイアウトや書体などのマクロな部分はグリッドやスタイル、変数を用いてルール化し、ガイドを作ることができます。しかし、こういったディティールのミクロな部分はいちいちガイドを作っている時間はありません。それらはメンバーそれぞれの察し力や観察力で感じ取ってもらい、補ってもらう必要があったと思います。結果、僕と感覚が合わず後で自分が調整すると言ったことも多くあり、どう理解して貰えば良いのかが最後まで分からずじまいというところがありました。
どうすればいいんでしょうか。教えてください。
デザインとアートディレクションが下手
全体の雰囲気はいい感じになったと思うのですが、フレームをグリッドを作り込んだせいで全体的に柔軟性を失ってような気がします。デザイン、うまくなりてえ〜〜〜〜〜〜〜!
全体の課題
スマ納めの大会準備においてはデザインチームだけでなく運営全体でも改善できるところがいくつかあったと思います。気がついた点を幾つかだけ。
ナナミさん、といはるさん、自分がタスク抱え込みすぎ
トーナメント班は仲良く分担して準備を進めていたように見えたのですが、全体の意思決定としてのナナミさん、企画の細かいところの把握やTwitterの運用のといはるさん、そしてデザインの全体のタスク感の把握は自分と、かなり各々で核となる部分を握ってしまっており、代替不可能な状態になってしまっていたと思います。ナナミさんは主催として重要な判断はしなくてはならないとしても、もしもの話をするならば、この3人の誰かが倒れたりしていたらスマ納めはどこか壊れていたのではないかと感じます。特に僕の視点ではどうしても重要な判断をするときはナナミさんの返信を待つ必要がありましたし、Twitterで何かを告知したい時もといはるさんが動ける時でないと何もできないと言った状況がありました。
この問題は、「他のスタッフが全然タスク拾いに来てくれなかったな〜」などと言いたいわけではもちろんありません。タスクや判断、責任の分散はトップが意識的に行わないことには不可能だと思っており、単純に僕やといはるさんが自ら抱え込みすぎた、コミュニケーションを面倒くさがったのが反省点だと思います。
正直なところ、僕は来年以降この大会が開催されるとして今年と同じモチベーションやリソースで参加できるかかなり怪しいと思っています。よりクオリティを上げながらも柔軟に動いていくためには、よりシステム化やタスクの分散を行い、対応幅を広げて無理なく運営していけたらいいなと。
ブース、ステージ関連の方々に、より主体性を持っていただきたかった
今回は招待に近い形による企画も多かったため仕方ない部分もあったかと思いますが、ブースの担当者やステージの担当者の方々に対してどうも運営側がお客様対応だったなと感じています。デザインチームにもブースやステージ周りのデザインの依頼がありましたが、スケジュールに余裕がなかったり素材をこちらから集める、ないしは内容を提案することも何度かありました(できればデザインも各々でやっていただきたい)。他には、演者の方にはできれば出演する企画の告知などは積極的に拡散していただきたかったのですが、反応がない、ないしは遅いこともあったかと思います。
もちろん初回でお互い慣れていないことだらけだったとは思いますが、もし次があるならより対等な関係として、自分の企画である自覚を持って動いていただけたらお互い気持ちよく動けるのではないかと思います。
まとめ・おわりに
そんなこんなで非常に長い文章になってはしまいましたが、何もかも手探りの大会でかなり頑張ったのではないでしょうか。ここまで読んでくださった方は、ぜひ記事や大会のデザイン、大会そのものの感想や褒め言葉をいただけると幸いです。デザインチーム一同、それらの反応がモチベーションになっているので。特に上位勢の方々がデザイン面に触れてくださることはあまりないので、よかったらぜひ言及していただけると嬉しいです。
僕の今後の展望としては、スマブラの制作はかなり疲れたので当分いいかなと思っています。しかしながら、上記に3万字述べている通りマネジメント面でもデザイン面でも多くの反省点があるため、またどこかでリベンジしたいとは考えています。また、今後数ヶ月に関しては、大成さんと行っているPodcastの墨とPathや次回2月のコミティアで出版する本、個人制作の書体などの小規模な活動を続けていきたいと思います。
個人の仕事
今回スマ納めの制作に携わる過程で、改めて大会スタッフに参加した時の自分のリターンとは何かを考え直しました。当日の大会にも参加するスタッフならば大会の参加者の反応や熱気、会場自体の出来を見て働いたリソースに対してやりがいというリターンを強く感じられると思います。
一方の自分はというと、地理的な理由で大会会場に行くことはもちろん、配信も一部しか見ることができません。そう考えると、自分が投入しているリソースに対して得ているリターンってあんまなくね?と感じてしまっています。その上、昨年と今年にかけて、カスタムタイプデザインの仕事を個人で2件受けたことで、自分の仕事にかかる価値自体も再実感し、その思いはますます強まっています。
もちろんコミュニティ大会は全員が熱意のみで参加するからこそ美しいと思っていますし、そこに金銭的な対価を求めようとは思っていません。しかし、この作業を通じて金銭的なリターンのある仕事に繋げてもいいのではないのかなと。
ということで副業として軽くお仕事を募集しています。書体デザインに関するお仕事は私の勤めている会社で受けることになりますが、グラフィックデザインなどは個人で受けることが可能です。私個人の強みとしては、グラフィックデザイン、ブックデザインなどに広く対応でき、Webに関しても小規模なものなら自分でコーディングを行えます。かつ、Web関連の知識を用いてOBSのレイアウトを組んだり、と言ったことも可能です。
本業がある以上長期にわたって高密度でコミットすることは難しいかもしれませんが、単発で納期に余裕のあるお仕事などはぜひご相談いただけたら幸いです。まあでもこのWebサイトとかTwitter見ても何ができるかよくわかんないですよね。そのうちポートフォリオサイトを更新します。
それでは、改めてここまで読んでいただきありがとうございました。スマ納め、2024年、お疲れ様でした。
Share: Twitter